
Cara Mengubah Cursor Menjadi Animasi Lucu Unik Keren di Blog Madamvia
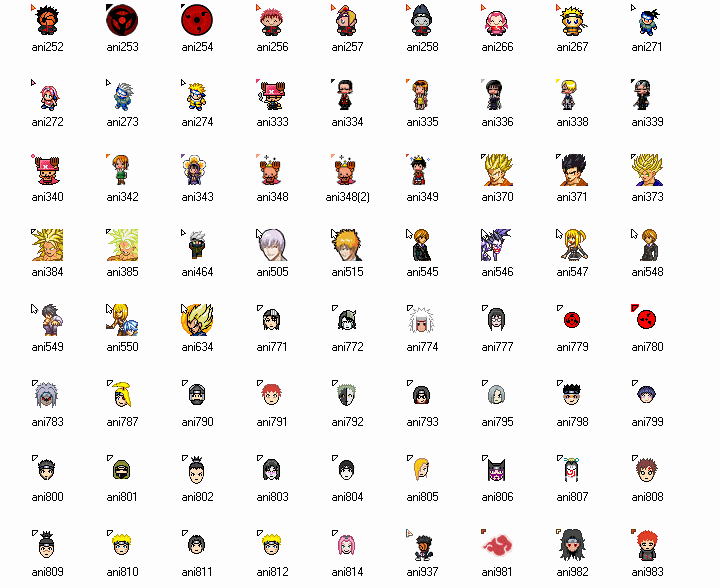
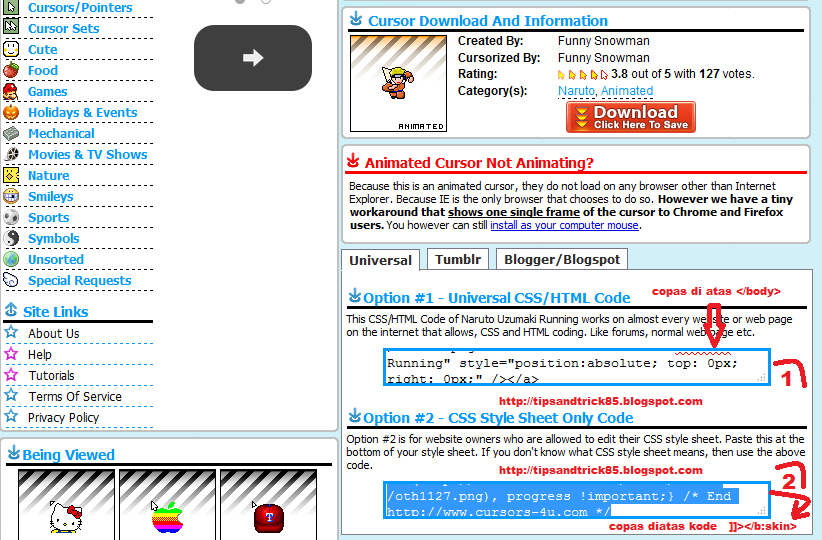
Kali ini saya akan share gimana Cara Mengganti Cursor Mouse Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin merubah kursor / pointer pada blog dengan animasi dan membuat nya menjadi keren. Cara Mengganti Kursor Blog Dengan Animasi Keren : 1. Bikin cursor seperti gambar diatas yaitu dengan cara buka situs www.cursors-4u.com.

Cara Membuat Cursor Di Blog Menjadi Menarik Edukasi.Lif.co.id
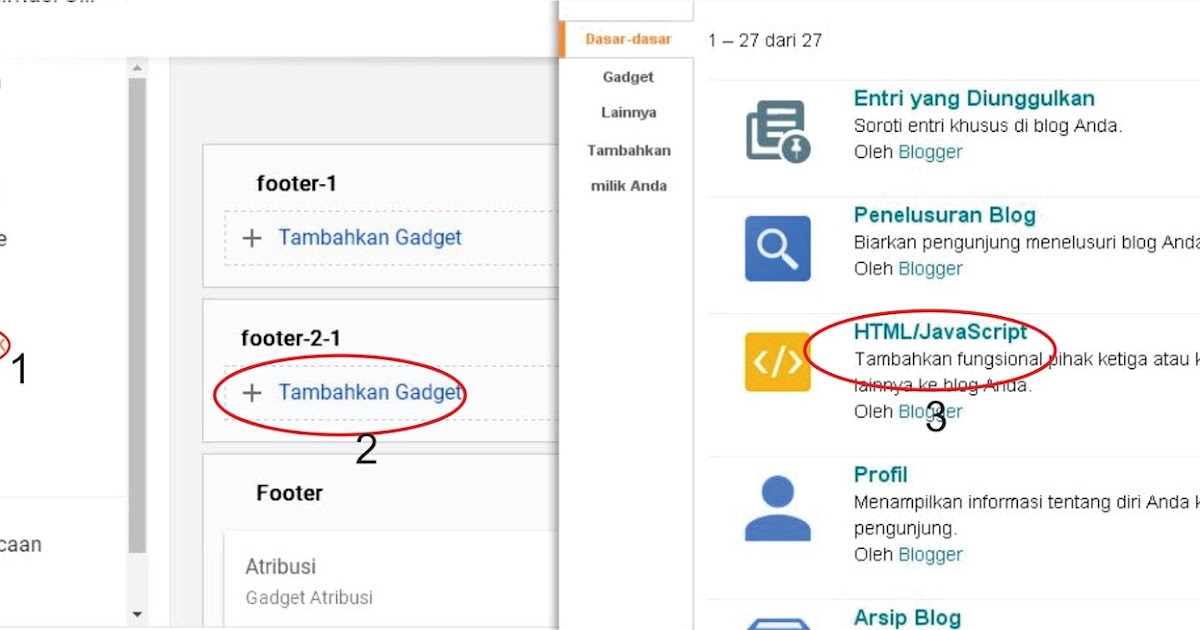
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger. Buka halaman Tata Letak. Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan kode widget animasi bergerak pada bagian Konten. Klik Simpan dan selesai.

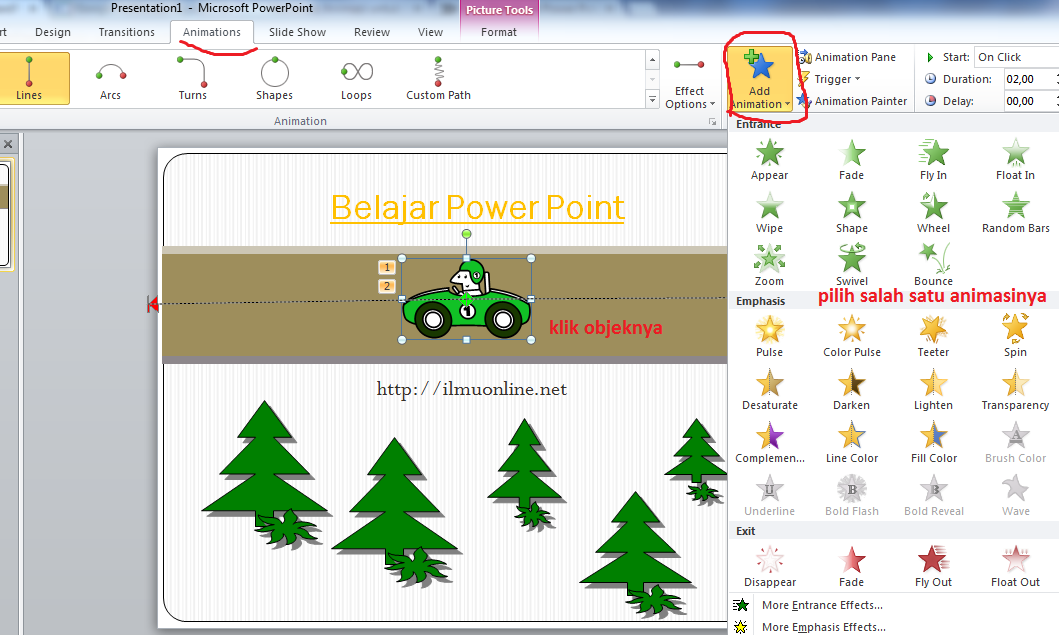
Membuat Animasi Bergerak Di Powerpoint IMAGESEE
Baca Juga. Tutorial Cara Mengganti Kursor Mouse di Blog Dengan Animasi Keren. Ada 2 opsi yang bisa Anda gunakan yaitu menggunakan option #1 dan option #2. Option #1 : Dengan menempatkan kode CSS/HTML code. Option #2 : Yaitu dengan menempatkan kode CSS style. Untuk memudahkan pemasangan pilih saja menggunakan option #1.

Cara Membuat Animasi Bergerak Di Sketchup IMAGESEE
Cara membuat animasi di blog . Mungkin bosen dengan tampilan cursor yang biasa biasa aja di blog/website ,saya ingin berbagi cara membuat atau memasang animasi cursor keren ,dan untuk mempercantik blog anda . gak usah panjang x lebar ,berikut caranya . 1.Login ke blogger anda.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
video ini menjelaskan tentang bagaimana cara membuat cursor di blog menjadi animasi sangat mudah loh membuat cursor di blog menjadi animasi coba di blog kamu

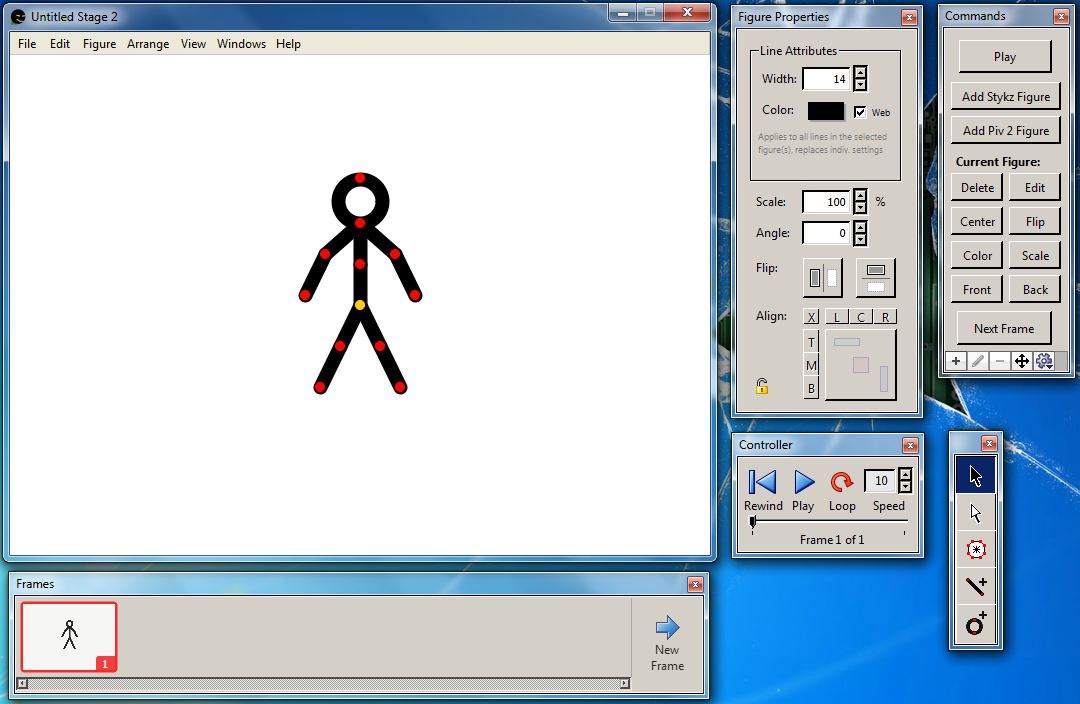
Inilah 50 Tutorial Membuat Animasi Orang Berjalan Riset
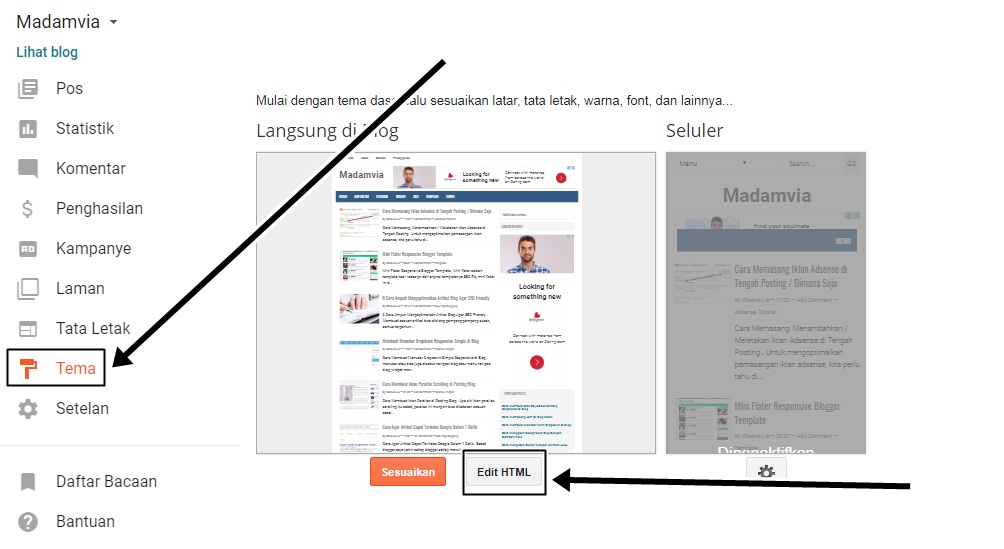
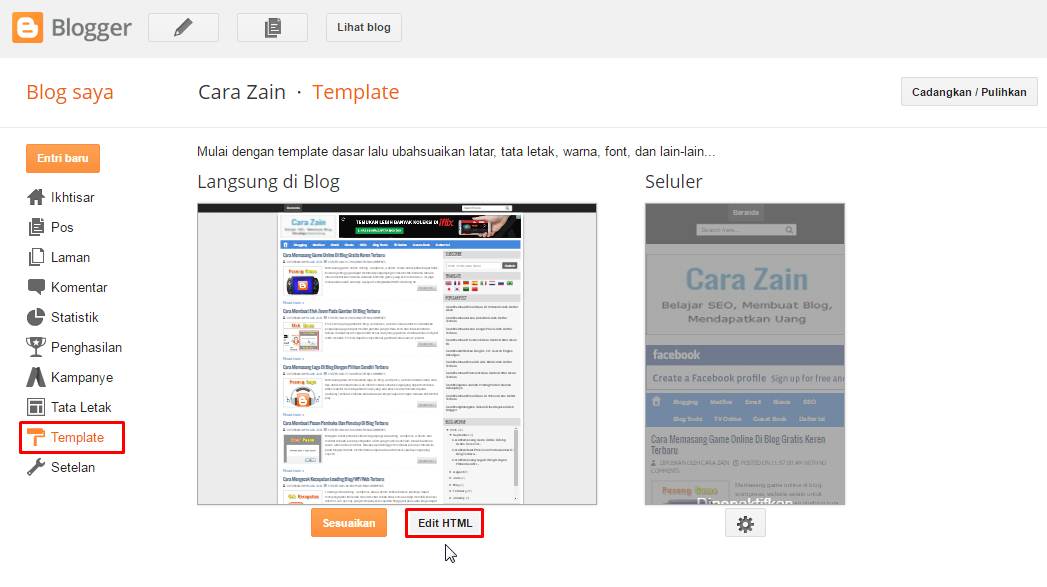
Ini adalah salah satu langkah untuk membuat blog nya bertambah lebih menarik dan bagus karena cursor adalah sisi penting dari satu situs untuk mengundang perhatian pengunjung. Bagi teman teman yang pengin mengubah cursor pada situs dengan gambar animasi yang akan membuat tampilan jadi lebih indah. Masuk ke blogger anda. Pilih tema dan edit html.

cara membuat cursor di blog menjadi animasi YouTube
Cara untuk tampilan blogger lama : 1.Login ke blogger anda 2. Pilih Rancangan 3.klik Tambah Gadget Html/JavaScript 4.Copy & paste kan kode html mouse yang diinginkan di bawah ini 5.Terakhir Simpan Cara untuk tampilan blogger baru : 1.Login ke blogger anda 2. Pilih Laman 3.Pilih Tata Letak 4.klik Tambah Gadget Html/JavaScript

BELAJAR SINAU CARA MEMASANG KURSOR ANIMASI DI BLOG / WEBSITE
Membuat efek kursor bertabur bintang di blogger. 1. Masuk ke Blogger dasboard. 2. Pilih menu dropdown -> dan pilih Layout/tata letak. 3. Klik Add a Gadget dan pilih HTML/Javascript. 4. Masukkan kode berikut di dalamnya.

Mengubah Kursor/mouse menjadi Animasi Cantik dan unik Cara mengganti
Cara Membuat Animasi Cursor Di blog . Bosen dengan tampilan cursor biasa di website atau di blogger ini disini saya berbagi cara membuat memasang animasi cursor keren buat percantik blogger atau website anda ada banyak macam-macam animasi cursor untuk diblog saya tinggal anda pilih sesuai selera anda atau anda sukai langsung saja caranya :

Cara Membuat Animasi Cursor Diikuti Teks Berputar Di Blog Jagoan Kode
Cara Membuat Animasi Cursor Diikuti Teks Berputar Di Blog - Sudah lama sekali admin jagoankode tidak membahas mengenai tutorial blogging, nah kali ini saya berkesempatan buat berbagi ke temen - temen semuanya khusus pembaca blog jagoan kode ini, tutorial yang admin bagikan kali ini ialah mengenai animasi kursor yang di ikuti teks berputar di blog. […]

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Jadi itulah cara mengganti cursor di blog dengan nama sendiri/animasi, cukup mudah bukan. Intinya kalian hanya perlu menyiapkan gambar cursor dan membuatnya bisa diakses secara online, lalu mengcopy url image tersebut dan terakhir menambahkan sedikit kode CSS supaya bisa dipasang pada template blog kalian. Sekian artikel Cara Mengganti Cursor.

Cara Mengganti Cursor Di Blog Dengan Nama Sendiri/Animasi Monitor
Alhamdulillah pada kesempatan kali ini, saya ingin berbagi beberapa animasi keren yang munkin saja sobat akan tertarik. Sebelum ke Animasi blog, saya akan memberikan tutorial memasang/Menambah animasi di blog terlebih dahulu: Pertama Login ke blogger. Pada menu Dashboard pilih Tata Letak. Klik Tambah Gadget dan pilih HTML/JavaScript.

Cara Mudah Membuat Efek Animasi Loading Keren Di Blog Terbaru ZooPhone
Cara Membuat Animasi Cursor Di blog . Bosen dengan tampilan cursor biasa di website atau di blogger anda ! disini saya berbagi cara membuat dan memasang animasi cursor keren buat percantik blogger atau website anda ada banyak macam-macam animasi cursor untuk blog, anda tinggal memilih sesuai selera anda langsung saja caranya :.
Cara Membuat Animasi Bergerak Keren Di Powerpoint Untuk Media Riset
Cara untuk tampilan blogger lama : 1.Login ke blogger anda 2. Pilih Rancangan 3.klik Tambah Gadget Html/JavaScript 4.Copy & paste kan kode html mouse yang diinginkan di bawah ini 5.Terakhir Simpan Cara untuk tampilan blogger baru : 1.Login ke blogger anda 2. Pilih Laman 3.Pilih Tata Letak 4.klik Tambah Gadget Html/JavaScript

Beberapa Animasi Cursor Dan Cara Membuat Animasi Cursor Di blog
pada bagian src juga bisa di ubah linknya menjadi link gif kalian sendiri, ingat ya harus berformat .gif agar karakter animasi dapat bergerak, kalian bisa sesuaikan ukuran, kecepatan serta arah muncul animasi sesuai dengan keinginan. dengan cara mengedit sedikit kode marquee, demikian tutorial cara membuat animasi jalan dan bergerak di bagian.

Cara Mengubah Cursor Menjadi Animasi Lucu Unik Keren di Blog Tip and Trik
Labkom99.Com - Membuat animasi kursor mouse dengan sentuhan HTML, CSS, Canvas dan JQuery.Efek animasi kursor mouse ini adalah efek animasi super keren berbasis Canvas untuk mengikuti partikel gerakan mouse. Partikel gerakan mengikuti efek animasi melalui kode JS, yang secara acak menghasilkan efek partikel di kanvas dan membuat partikel bergerak dengan mouse.