Cara Membuat Animasi Berjalan di Blog Community Saint Lucia
Ini dia Cara Membuat Tulisan Animasi Berjalan di Blog. Gampang, tinggal klik Gadget, pilih HTML/Javascript, lalu masukkan kode di bawah ini. Pilih dan edit sesuai selera. 1. Kode Tulisan Animasi dengan background: 2. Kode Tulisan Animasi di blog dengan tulisan berwarna.

Cara Membuat Animasi Berjalan Di Bagian Bawah Blog XSoftwareX XMegatypersX
Cara Memberi Efek Loading Di Blog Menggunakan HTML, CSS, dan jQuery. seperti biasa, langkah pertama yang harus sobat lakukan adalah masuk ke dasbor blogger dahulu. Setelah itu buka halaman Template kemudian klik Edit HTML. Karena efek loading yang akan kita buat ini memerluakn bantuan jQuery, maka dari itu langkah pertama yang harus kita pasang.

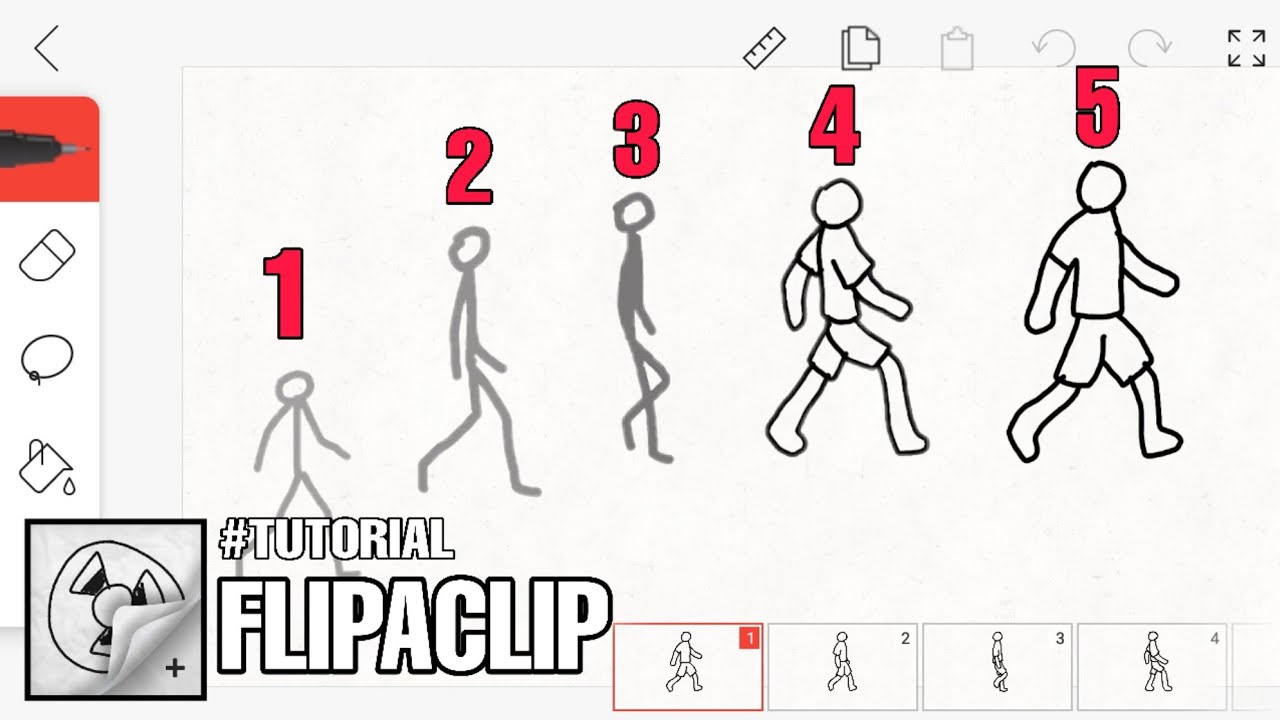
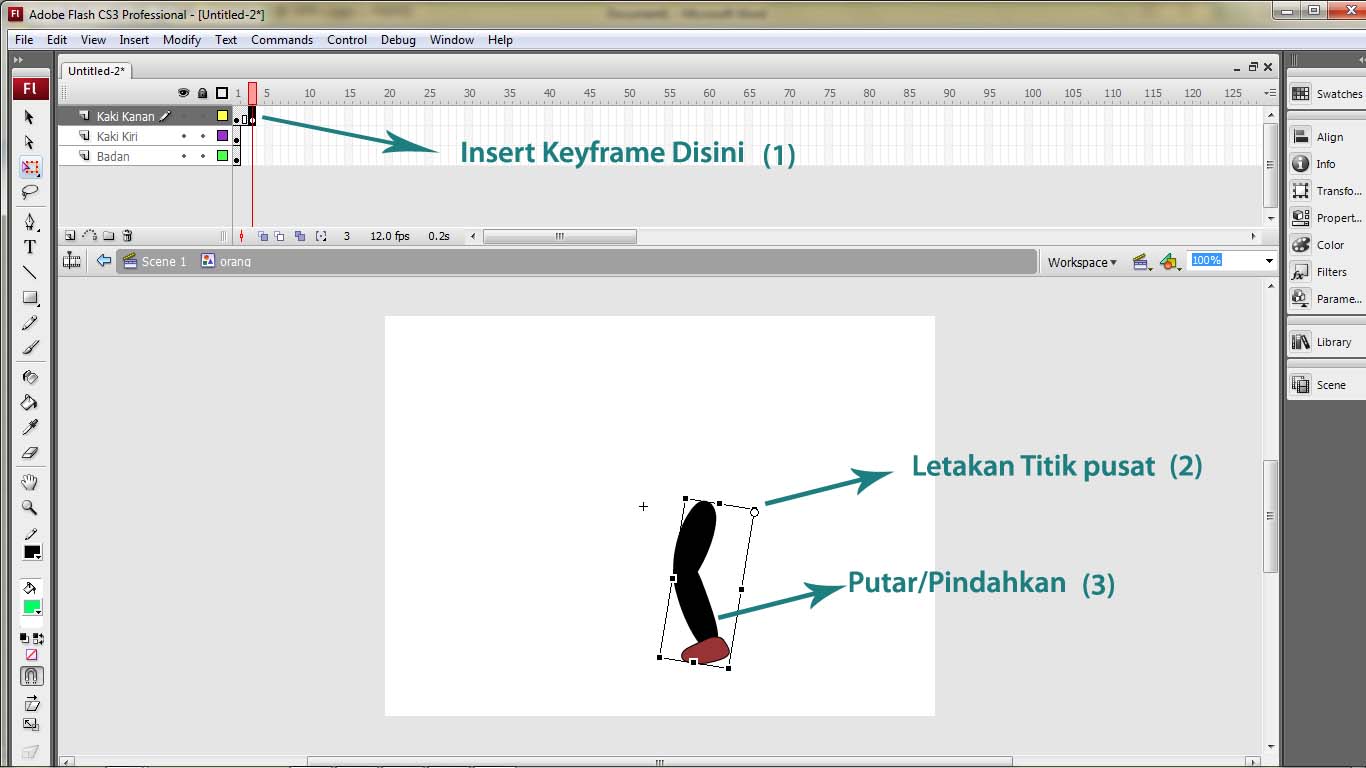
Tutorial Membuat Animasi Orang Berjalan Dengan Flash UnBrick.ID
Pembuat Video Animasi Online. Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun. Ramah pengguna, praktis, dan tentunya gratis!

Cara Membuat Animasi Bergerak di HP Android, Mudah kok!
Animasi akan berjalan di Linimasa Dokumen default. Menautkan animasi ke progres scroll root menggunakan Linimasa Progres Scroll anonim. Cara termudah untuk membuat Linimasa Progres Scroll adalah menggunakan fungsi scroll(). Linimasa Progres Scroll anonim yang dibuat dapat Anda tetapkan sebagai nilai untuk properti animation-timeline.

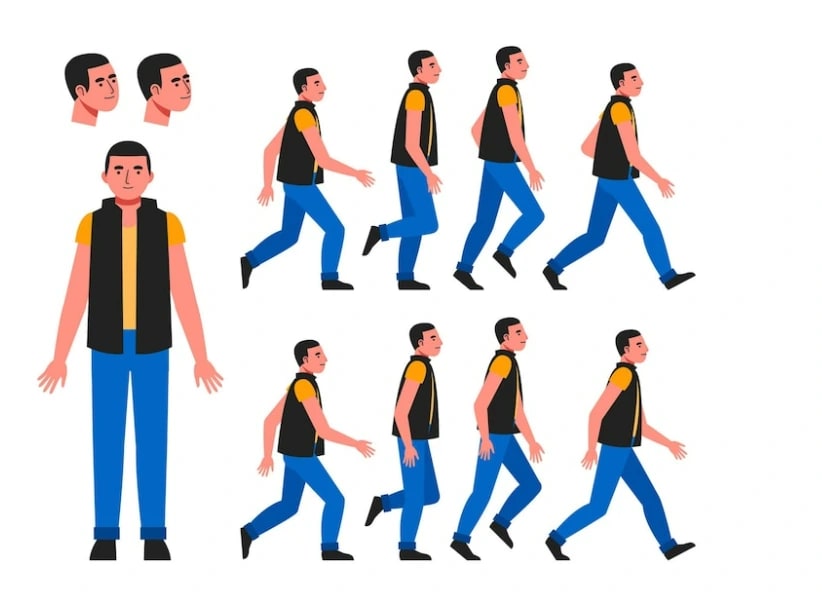
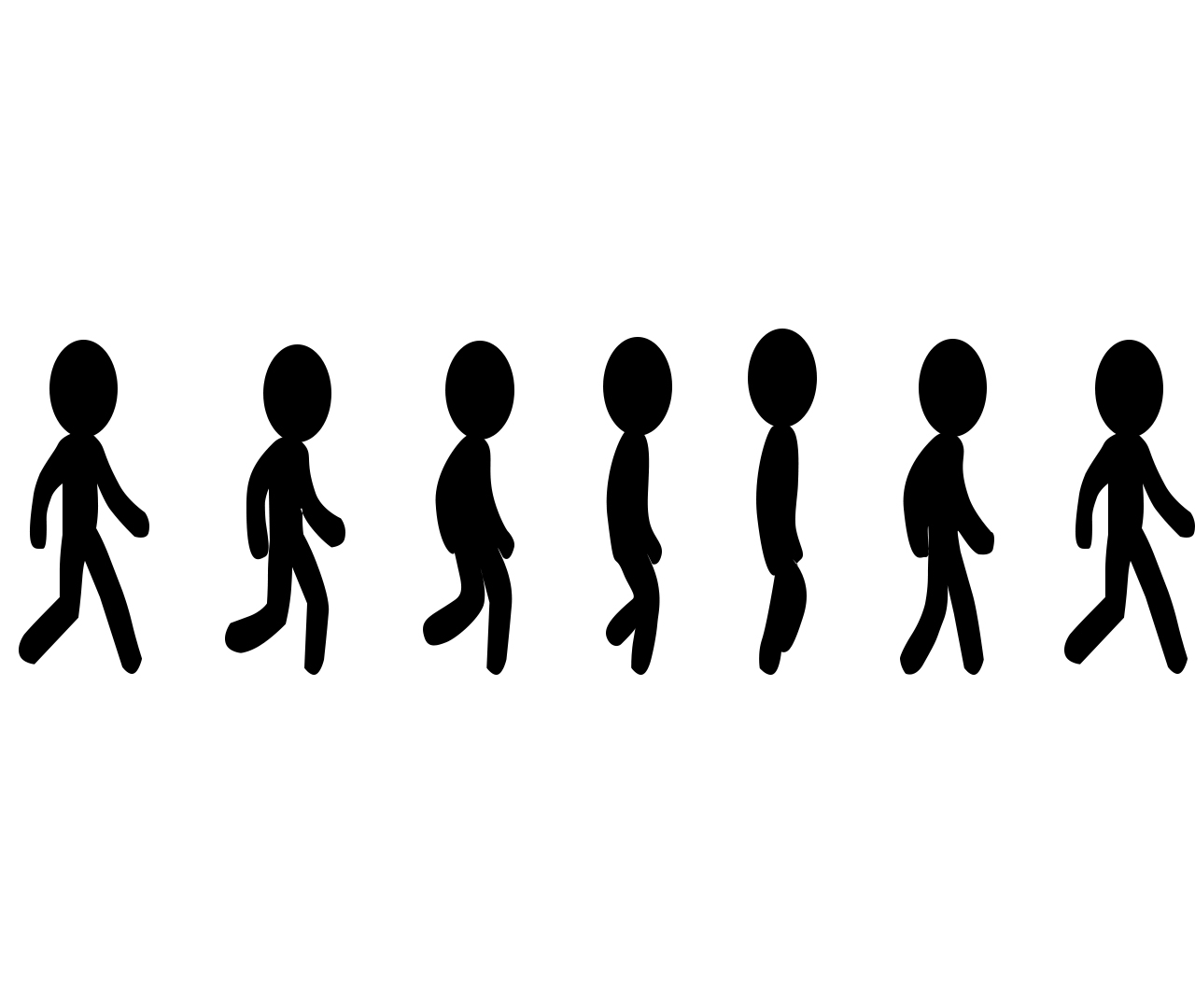
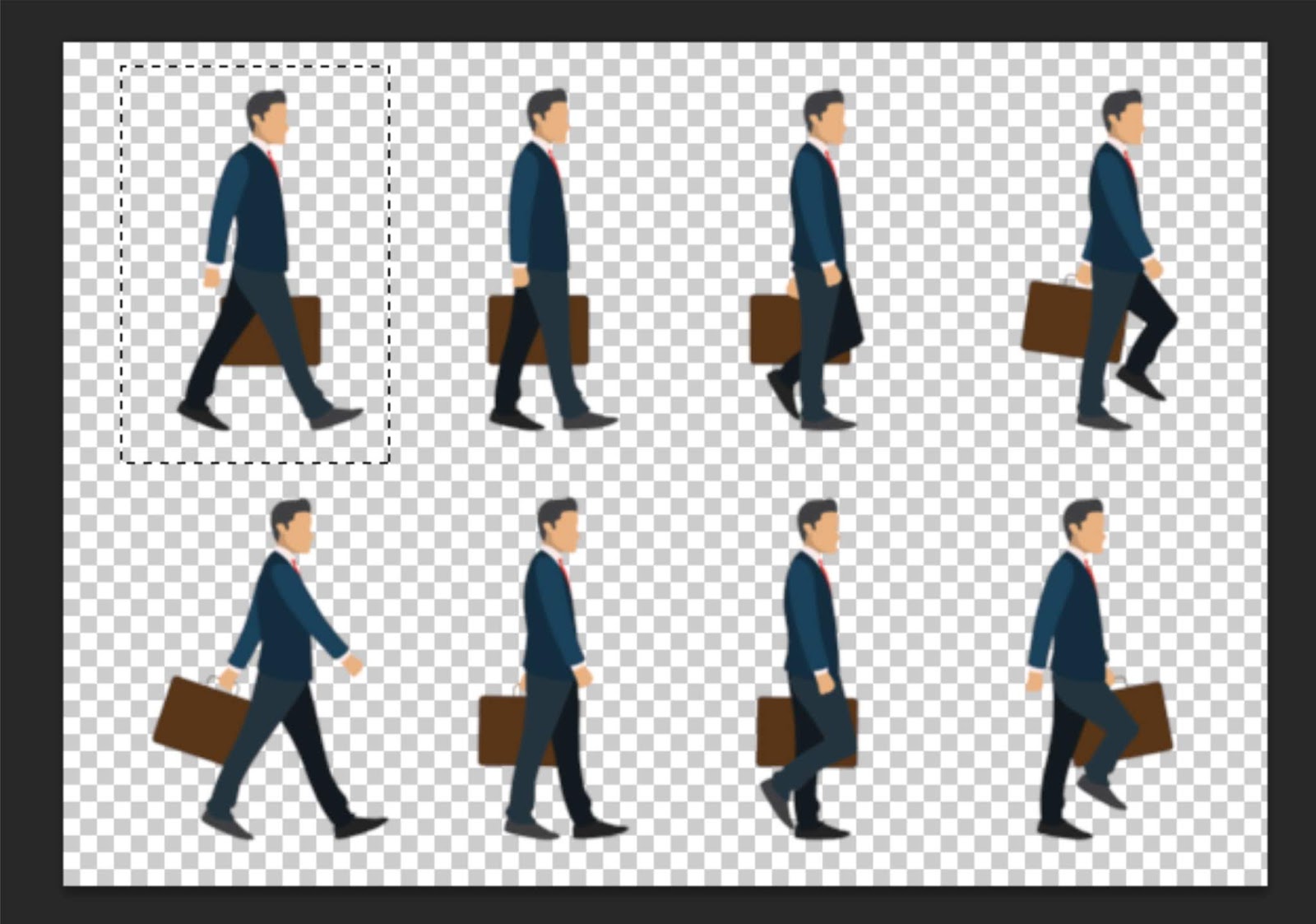
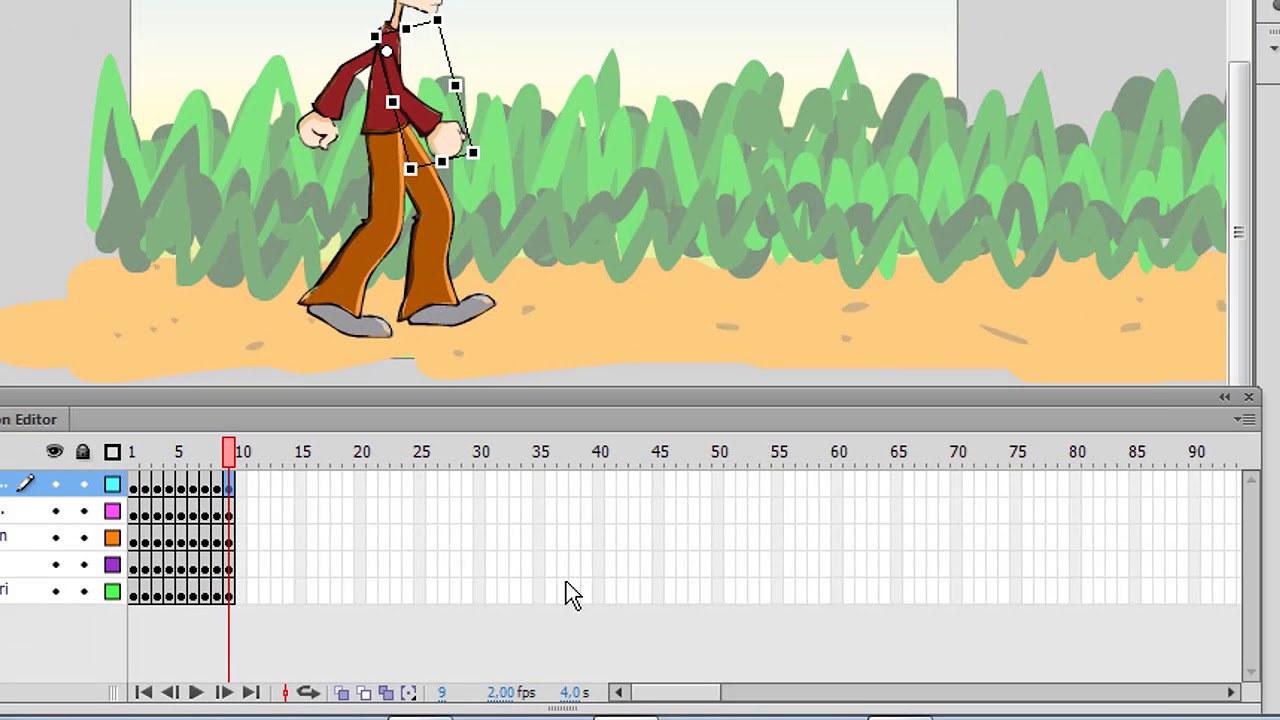
Dasar Animasi Karakter Berjalan
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Tutorial Membuat Animasi Orang Berjalan Dengan Flash Tutorial Iki Rek
Kali saya mau share "cara membuat teks berjalan dan bergambar animasi bergerak di blog" sebelumnya saya juga pernah posting Cara Membuat Tulisan Berjalan (Marquee) di Blog Marque adalah suatu program HTML untuk membuat teks atau tulisan yang bisa bergerak atau berjalan. Selain dapat menghemat tempat pada halaman blog, program marquee ini juga terlihat menarik karena sifatnya yang dinamis.

Cara membuat gambar berjalan di blog dengan marquee
Cara membuat tulisan berjalan di blog. Halo sobat kali ini admin akan membagikan Cara Membuat Teks Berjalan di Blog . Sering kali kita melihat running text / teks berjalan baik itu di layar bawah postingan blog atau website lainnya yang semata-mata untuk maksud mengarahkan pusat perhatian ke arahnya. Dalam dunia blog dikenal dengan nama Marquee.

Cara Membuat Animasi Orang Berjalan Dengan Macromedia Flash 8 Pdf
Membuat Gambar Berjalan di Blog - Memperindah halaman blog merupakan salah satu tekhnik sederhana untuk menarik minat pengunjung untuk berlama-lama membaca artikel di blog. Untuk membuat halaman blog anda supaya lebih cantik dan lucu, salah satu tekhniknya adalah dengan memasang sebuah gambar animasi yang seakan-akan sedang berjalan di footer atau header halaman blog atau web.

Cara Mudah Membuat Animasi GIF dengan CS6
Membuat Tulisan Berjalan Dari Kanan ke Kiri. Selanjutnya ubah animasi teks yang semula bergerak dari atas ke bawah menjadi bergerak dari kanan ke kiri. Caranya klik tool Effect Option kemudian pilih From Right, dan hasilnya tulisan akan bergerak dari kanan ke kiri. Step 4. Mengatur Kecepatan Running Text.

Cara membuat animasi powerpoint orang berjalan jalan
Komunikasi dan informasi dapat berjalan dengan lancar. Salah satu manfaat internet adalah adanya blog. pada suatu blog, terdapat animasi yang menjadikan halaman blog semakin menarik untuk dibaca.. Cara membuat animasi di blog dapat dilakukan dengan beberapa langkah. pertama, login ke akun blog. setelah itu, klik bagian tambah gadget (add.

Cara Membuat Animasi Dasar Karakter Berjalan dengan Mudah YouTube
terutama animasi berjalan di bagian bawah blog yang bisa menarik perhatian pengunjung, untuk membuatnya sangatlah mudah. Cara Membuat Animasi Berjalan Di Blogger Animasi Berjalan Di Bawah Blog. Demo Animasi. Masuk ke dashboard blogger; Ke halaman tata letak; Tambahkan Gadget (terserah ingin buatnya dimana, karna hasilnya akan tetap sama) Pilih.

Cara Membuat Animasi Orang Berjalan
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger. Buka halaman Tata Letak. Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan kode widget animasi bergerak pada bagian Konten. Klik Simpan dan selesai.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Tanya2 dan order tutorial: https://s.id/z0HnpDalam video ini saya ajarkan teman-teman cara mudah membuat animasi orang berjalan tanpa tambahan plugin di soft.

【TutorialKU】 Cara Membuat Animasi Orang Berjalan dengan Adobe Flash Pro CS 6 สรุปเนื้อหาที่
Tutorial Lengkap Cara Membuat Text Berjalan (Marquee) Ridwan Pirmansah. 17 Desember 2023. Cara membuat teks berjalan html di notepad - Adanya tulisan berjalan di blog mempercantik tampilan. Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya, baik itu di homepage ataupun di postingan.

LIHAT CARA INI KAMU PASTI BISA!!! MEMBUAT ANIMASI GERAKAN KARAKTER BERJALAN TAMPAK SAMPING YouTube
Sayangnya (atau untungnya, karena terlihat cukup menyeramkan), sendi-sendi kita tidak bekerja seperti ini - mereka tidak bisa membuat rotasi 360 derajat. Kaki tidak bisa bergerak maju sepanjang waktu, di beberapa titik perlu untuk datang kembali dengan cara yang sama untuk tanah di push-tempat lagi. Cara ini hewan benar-benar menghemat waktu.

Tutorial Membuat Animasi Orang Berjalan Dengan Flash Seputar Jalan
Tutorial Blogger. Banyak hal menarik lainnya yang saya share disana, jika sudah membacanya. Thanks. Masuk Kembali ke topik awal tadi mengenai cara pembuatannya, yuk simak.. 1. Login Ke Akun Blogger Kamu >> Tata Letak >> Tambahkan Gadget >> HTML/JavaScript. 2. Masukkan Script / Kode Dibawah Ini..