
Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Menambahkan Background Image Di Css Cara Membuat Background Di Html Udin Blog
Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.. Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML;

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
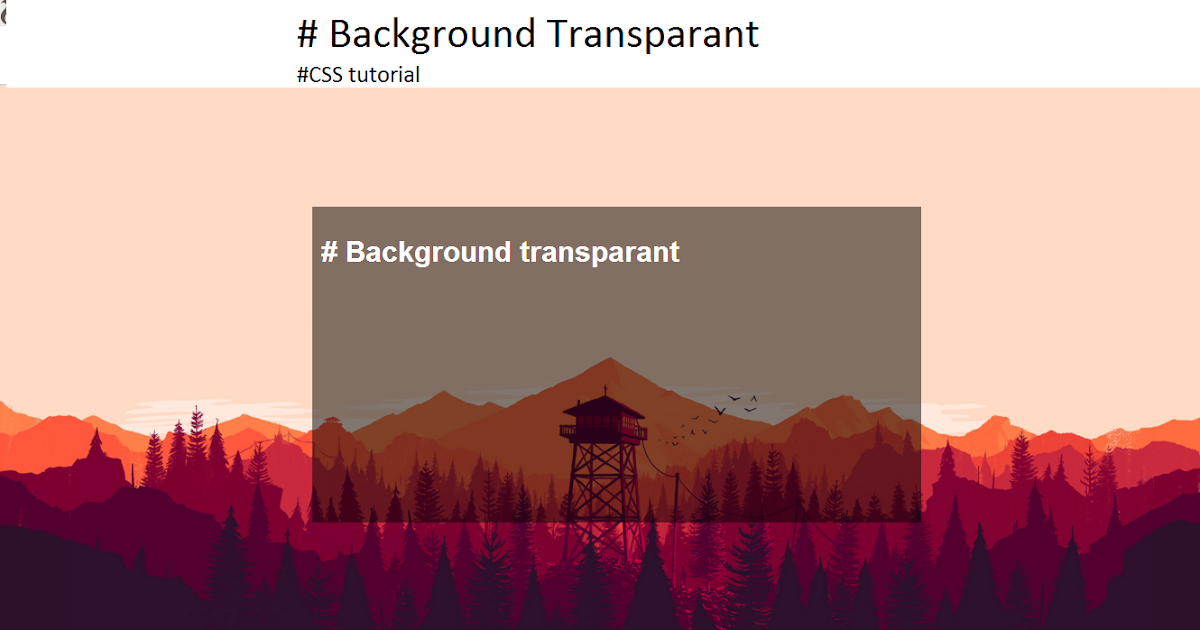
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Gambar Berputar Di Html serat
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
What I was hoping to do was take my 'content.html' and all of my other html files and make the background-color transparent, and then put a background image behind everything so the page would look more like 1 page, instead of 5 put together. Here is the top of my content page:

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
If the Pictures folder is located in the same path as your html file is, then it should work. Could you double check that the Pictures folder and your saved html file are in the same path? I don't think you want to use the absolute path to the image unless you are going to view the html file only on your own computer.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Cara menggunakan CSS Gradient pada Website. Adi Purdila. Nov 13, 2017 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Pada artikel kali ini saya akan membahas tentang background dan bagaimana cara mengubahnya pada file html. Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar. Table Of Contents #1 Mengubah Background dengan Warna

Membuat Warna Dan Background Tulisan Pada CSS HTML YouTube
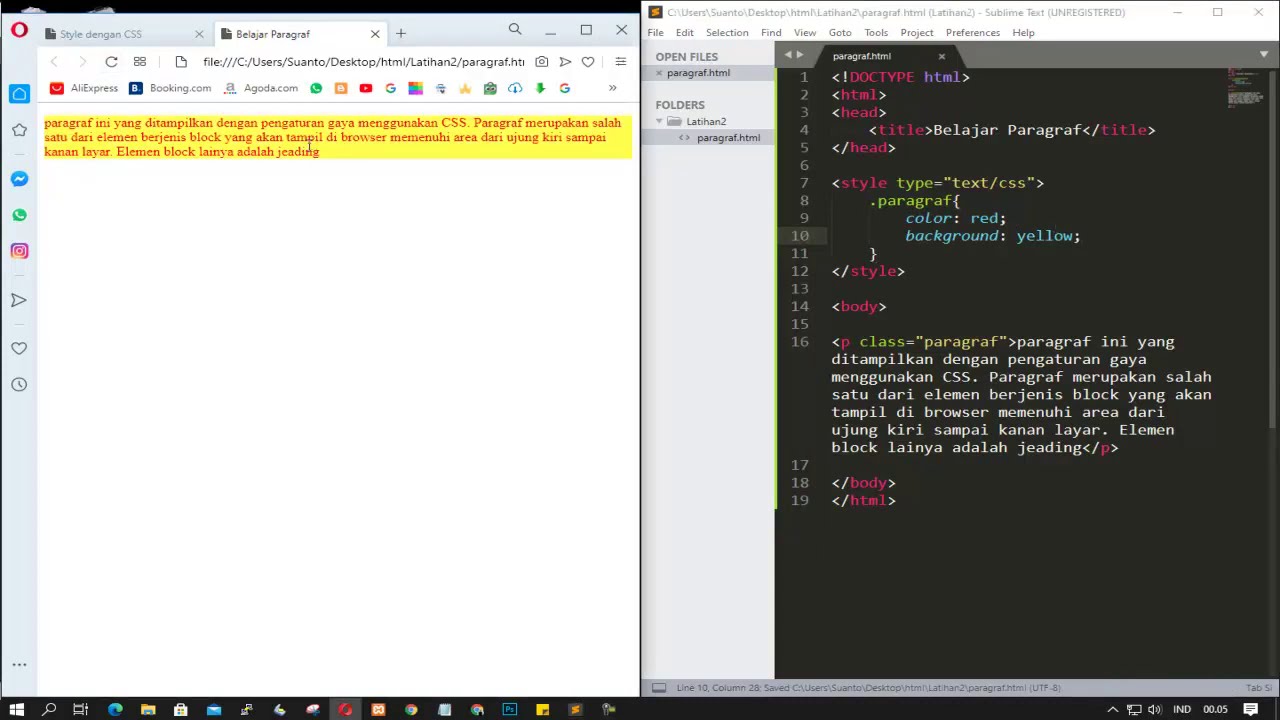
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.
Cara Membuat Background 2 Warna Di Html Kreatifitas Terkini
Membuat Website Gratis. Secara OTODIDAK? PART 2 :TUTORIAL CARA GANTI BACKGROUND FULL SCREEN PADA HTML DENGAN CSS. Jangan Lupa di Komentar, Like dan Subscribe.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
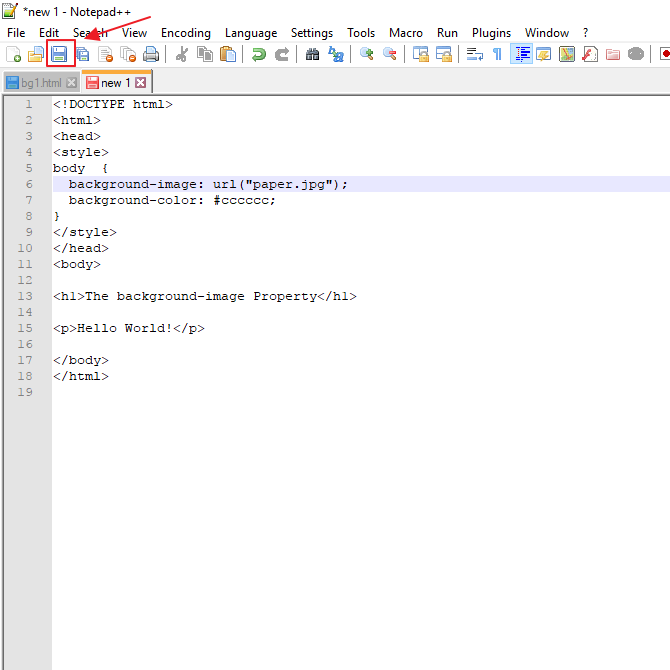
Itu lah sedikit penjelasan mengenai properti dari background image, dan dibawah ini adalah beebrapa cara membuat background Image menggunakan HTML. 1. Cara Pertama. Cara yang pertama yaitu Anda dapat membuat background image langsung dimasukkan ke dalam tag head dan di labeli dengan tag style juga. Script yang dituliskan yaitu seperti berikut ini :

Membuat Background Gambar Di Html Terbaru
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Memberi Background Warna Pada Html Ide Perpaduan Warna
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi
Warna latar dan beragam aspek gaya/desain halaman lainnya diatur melalui CSS. Anda bisa menggunakan Notepad++ atau Notepad pada komputer Windows. Untuk pengguna Mac, Anda bisa menyunting dokumen menggunakan TextEdit atau BBEdit. 3. Tambahkan kepala "html" pada dokumen. Semua informasi gaya atua desain halaman (termasuk warna latar) harus.