
Cara Membuat Tabel pada Website dengan HTML
Cara Membuat Tabel di HTML. Artikel wikiHow ini mengajarkan cara membuat tabel informasi dasar memakai HTML, serta cara menambahkan berbagai unsur misalnya border (garis batas) pada tabel . Buka program pengeditan teks. Biasanya Anda akan.

Cara Membuat Tabel Menggunakan Kode Html Lengkap Dengan Penjelasan Gambaran
Ketika membuat suatu projek dengan HTML, Anda mungkin diharuskan untuk membuat tabel, namun Anda bingung atau tidak tahu bagaimana cara membuatnya. Artikel ini akan membantu Anda untuk membuat tabel HTML.

5 Cara Membuat Tabel HTML menjadi Lebih Menarik Devaradise
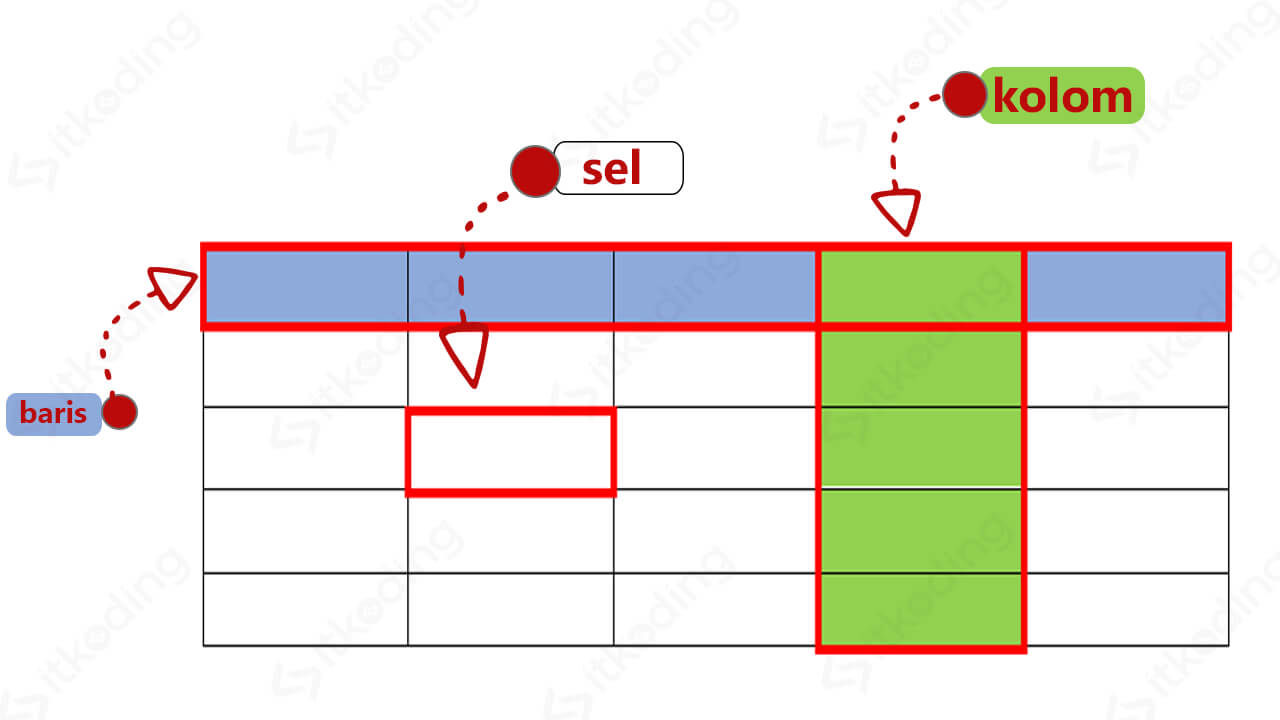
Mandan Koding 5 Oktober 2022 1. Tabel merupakan salah satu kebutuhan yang penting dalam sebuah pekerjaan. Tabel di gunakan untuk mengelompokkan data tertentu yang terstruktur ke dalam baris dan kolom. Penggunaan tabel sangat membantu untuk membuat data menjadi lebih rapi dan mudah dibaca. Tabel memiliki empat komponen yaitu:

Tabel HTML Pengertian Dan Cara Membuat Tabel HTML Lengkap
HTML Tables - W3Schools HTML Tables is a tutorial that teaches you how to create and format tables in HTML. You will learn how to use table elements, attributes, and styles to display data in a structured and attractive way. You will also see how to use the HTML table tag from the related webpage to customize your tables.

5 Cara Membuat Tabel HTML Menggunakan CSS 1001Waysing
CARA MEMBUAT TABEL PADA WEBSITE DENGAN HTML Materi tutorial ini menjelaskan dasar-dasar cara membuat tabel pada website dengan html. Penggunaan tabel pada we.

Cara Membuat Tabel HTML Jadi Lebih Keren YouTube
Belajar HTML Part 7 : Membuat Table Pada HTML. Belajar HTML Part 8 : Membuat Hyperlink Pada HTML. Belajar HTML Part 9 : Membuat List Pada HTML. Belajar HTML Part 10 : Membuat Format Code Pada HTML. Belajar HTML Part 11 : Membuat Form Pada HTML. Belajar HTML Part 12 : Atribut Form Pada HTML. Belajar HTML Part 13 : Membuat Symbol Pada HTML

Materi Dasar HTML 5 Pengertian dan Cara Membuat Tabel Syteekno
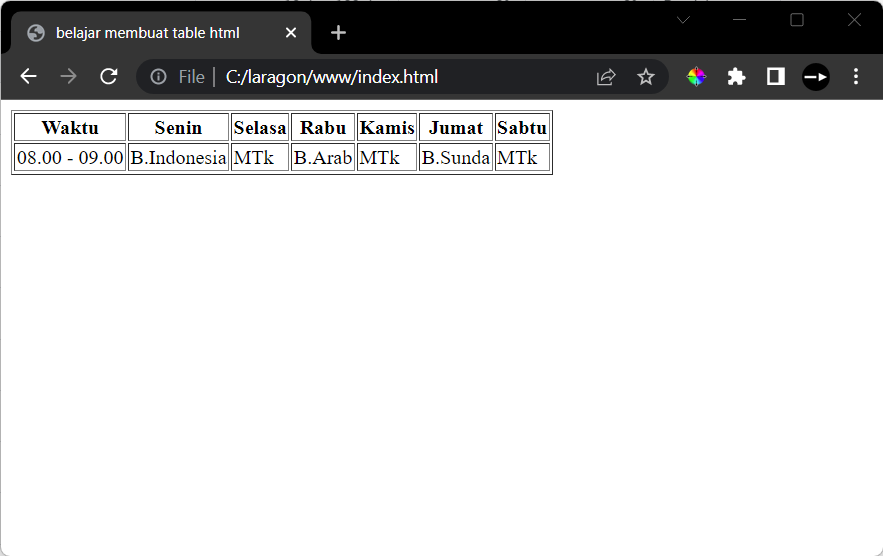
Membuat Tabel di HTML tag table. kita buat dahulu file html, di sini saya menggunakan nama file index.html; setelah di buat pastikan file disimpan dan bisa diakses oleh browser, jika sudah coba test dengan membukanya di browser biasa kalian pakai. selanjutnya jika berhasil dibuka oleh browser, isikan file file index.html dengan kode html di.

HTML Dasar Part 11 Cara Membuat Tabel di HTML
Tutorial Mudah, Bagaimana Cara Membuat Tabel (Table) Pada HTML & CSS.Video ini menjelaskan bagaimana cara membuat tabel pada HTML CSS, video ini juga menunju.

Cara Membuat Tabel di HTML Fungsi Tag table, tr, td
Table HTML adalah salah satu elemen penting dalam pembuatan website. Dengan table HTML, Anda bisa menyajikan data dalam bentuk tabel yang rapi dan mudah dibaca. Artikel ini akan mengajarkan Anda fungsi, cara membuat, dan contoh table HTML yang bisa Anda terapkan di website Anda. Jangan lewatkan kesempatan untuk belajar skill digital yang berguna ini, hanya di RevoU!

Langkahlangkah Cara Membuat Tabel di HTML Pemburu Kode
Anda ingin menampilkan informasi dalam format tabel di web? Pelajari cara membuat tabel di HTML dengan mudah dan lengkap di tutorial ini. Anda akan belajar tag-tag yang digunakan untuk membuat tabel, baris, kolom, sel, dan header. Anda juga bisa melihat contoh-contoh tabel yang bisa Anda buat dengan HTML.

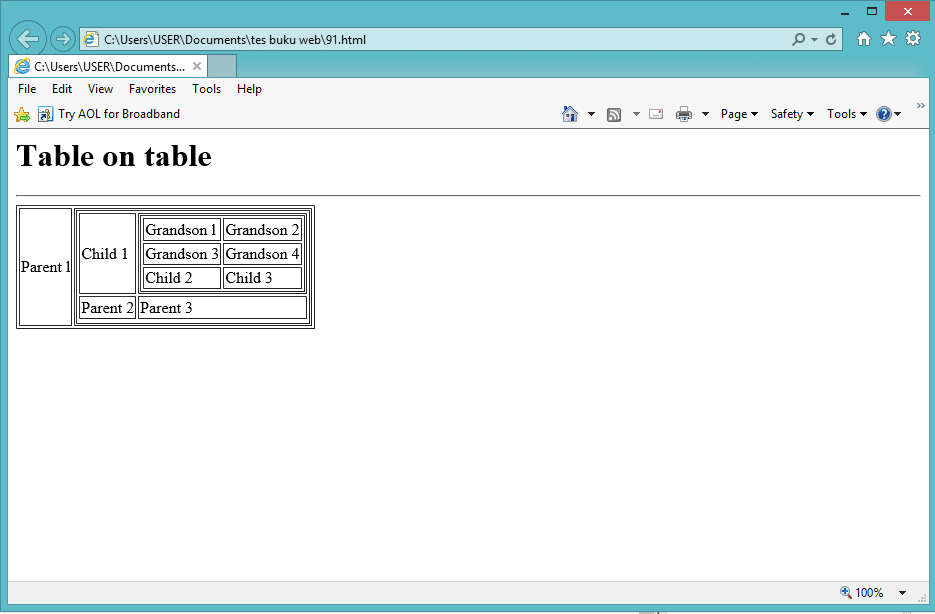
Cara Membuat Tabel Dalam Tabel Html carinsurancegt.info
Tabel merupakan salah satu elemen penting untuk menampilkan data, meskipun membuat tabel relatif mudah, terdapat hal-hal penting yang perlu untuk diketahui, untuk itu pada kesempatan kali ini kita akan membahas lengkap bagaimana cara membuat tabel dengan HTML dan CSS. Hasil akhir tabel yang akan kita buat adalah seperti ini:

Cara Membuat Tabel di HTML wikiHow
Cara membuat tabel HTML Lengkap Dan Terbaru sebenarnya sangat mudah jika kamu paham setiap tag dan atribut yang digunakan untuk membuat tabel pada HTML. Nah pada kesempatan kali ini Panduan Code akan melanjutkan seri belajar coding HTML yang kita pelajari pada artikel sebelumnya. Dan materi yang akan kita pelajari pada artikel ini adalah.

5 Cara Membuat Tabel HTML menjadi Lebih Menarik Devaradise
Cara paling mudah mendesain website yang dibuat dengan menggunakan HTML yaitu dengan menambahkan kode-kode CSS. Begitu juga dengan tabel yang kita buat di HTML ini bisa kita tambahkan kode CSS agar lebih bagus. Di sini kita tidak akan membahas lebih jauh mengenai penggunaan kode CSS ya, melainkan hanya mencontohkan saja jika tabel di HTML ini.

Belajar HTML 7 Cara membuat tabel dengan html
Banyak dari tutorial-tutorial HTML yang beredar di internet masih menyertakan cara-cara yang sudah kadaluarsa. Yang dimaksud kadaluarsa adalah cara-cara tersebut sudah bukan lagi masuk pada spesifikasi HTML5. Menurut MDN Web Docs, ada beberapa atribut yang berhubungan dengan tabel yang seharusnya sudah tidak dipakai lagi di HTML5.

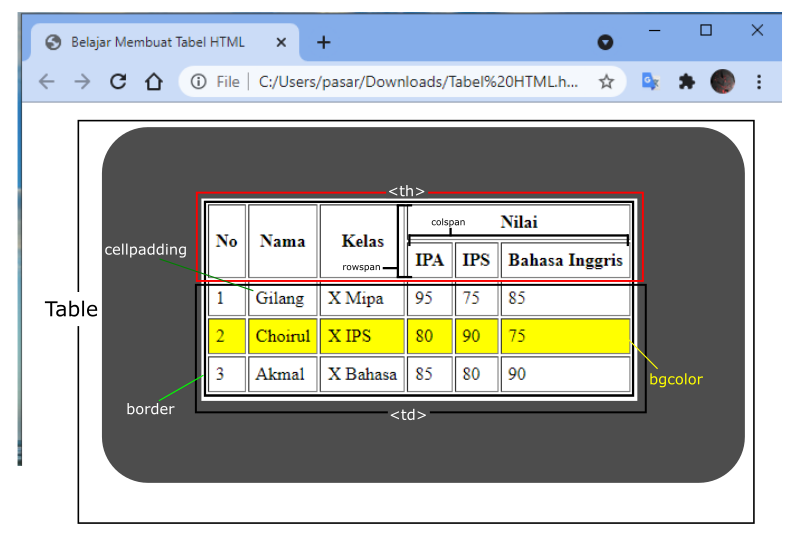
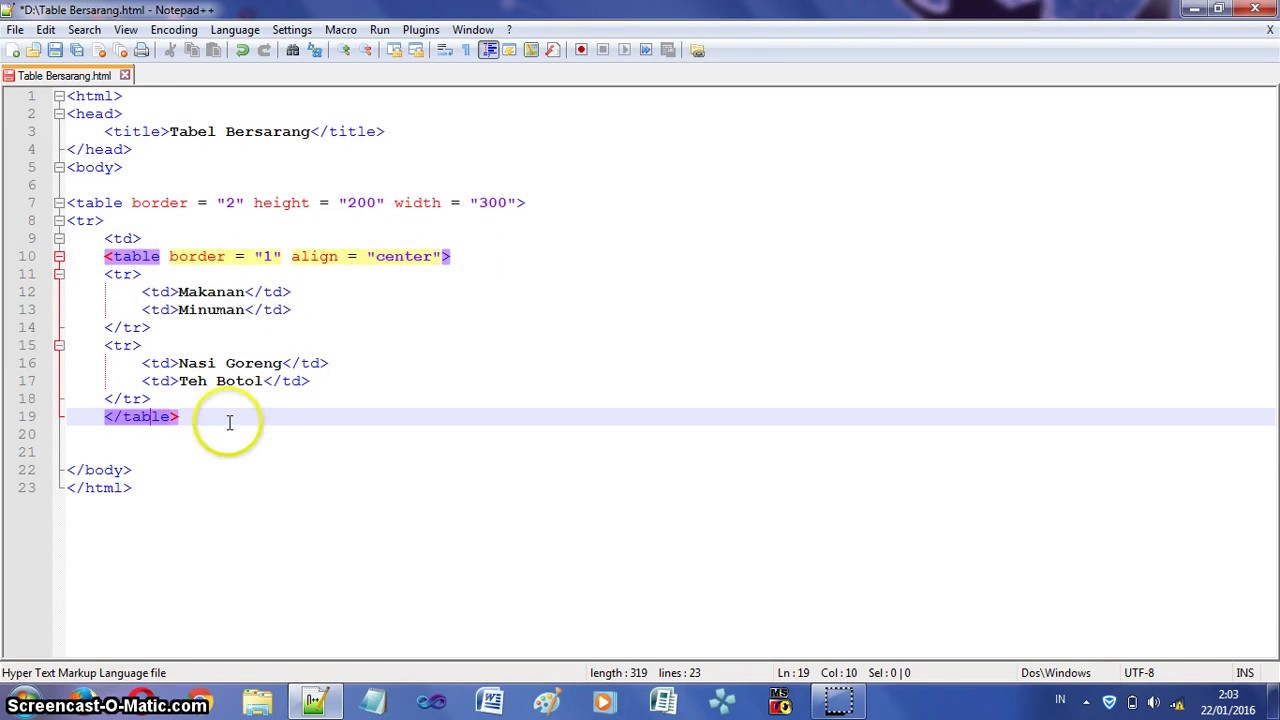
Cara Membuat Dan Menggabungkan Kolom Atau Baris Pada Table Dengan HTML ( Colspan dan Rowspan
Sebelum standar CSS diimplementasikan ke dalam semua browser, pada sekitar tahun 2000-an kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur tampilan web. Membuat menu ada di atas dan sisi kanan web bisa diakali dengan menjadikan halaman web sebagai sebuah tabel yang besar. Hal ini sebenarnya tidak salah, namun akan membuat pengkodean HTML menjadi rumit.

Cara Membuat Table Di Html
Cara Membuat Tabel HTML untuk Pemula. HTML adalah salah satu solusi yang paling mudah untuk menambahkan berbagai elemen di website, termasuk tabel. Elemen tabel HTML memiliki banyak fungsi berguna, termasuk untuk menampilkan data secara lebih rapi. Selain itu, Anda juga bisa bereksperimen dengan kode-kode HTML untuk menampilkan tabel dengan.