
Cara Membuat Heading (Judul) di HTML Fungsi Tag h1h6
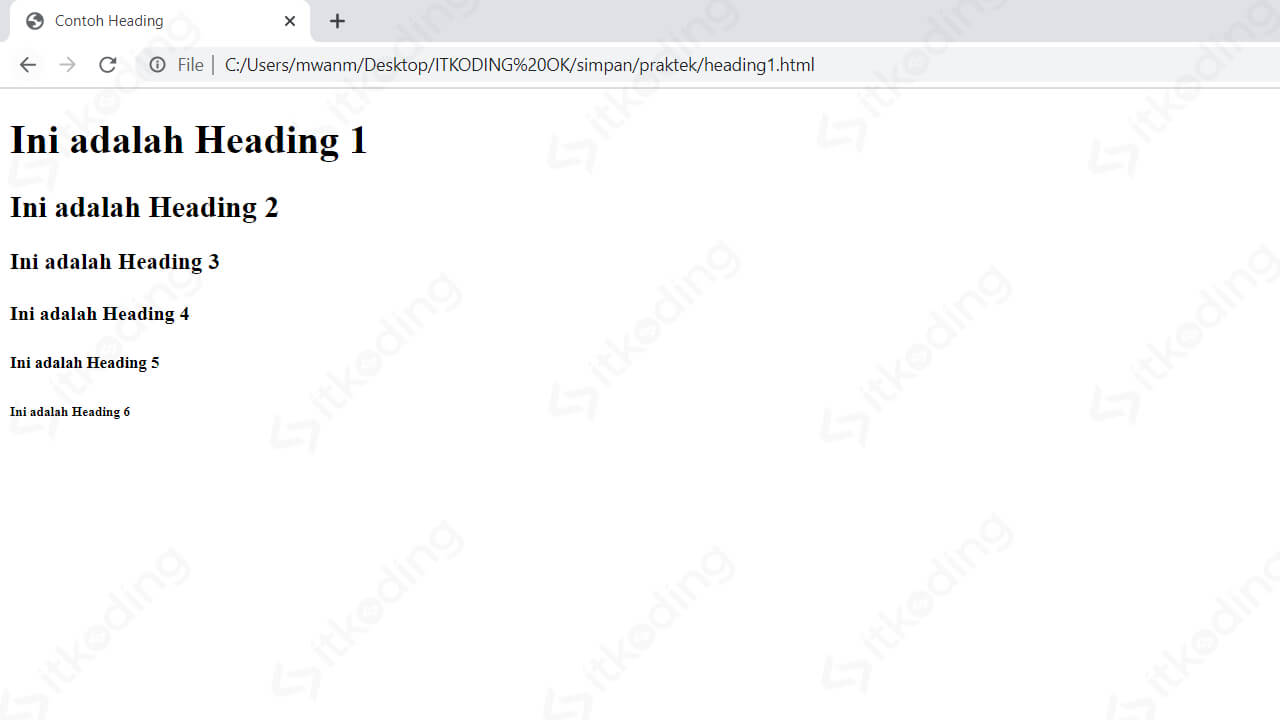
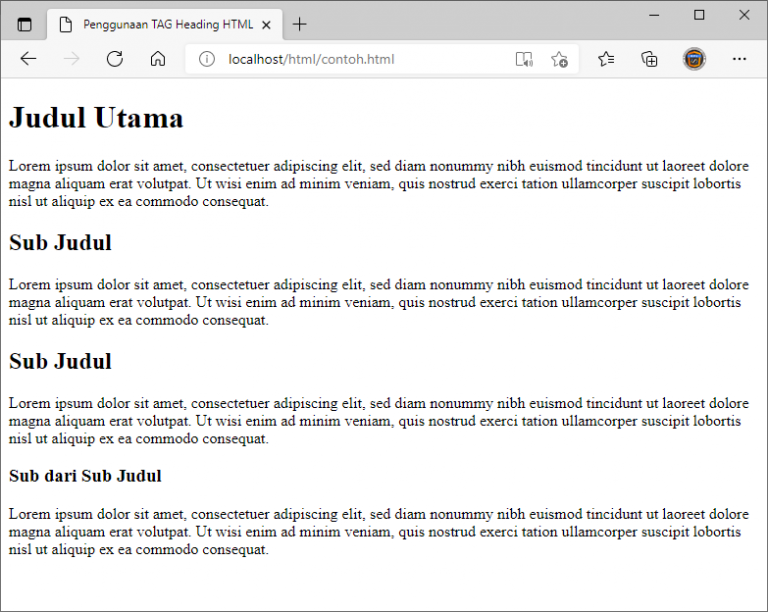
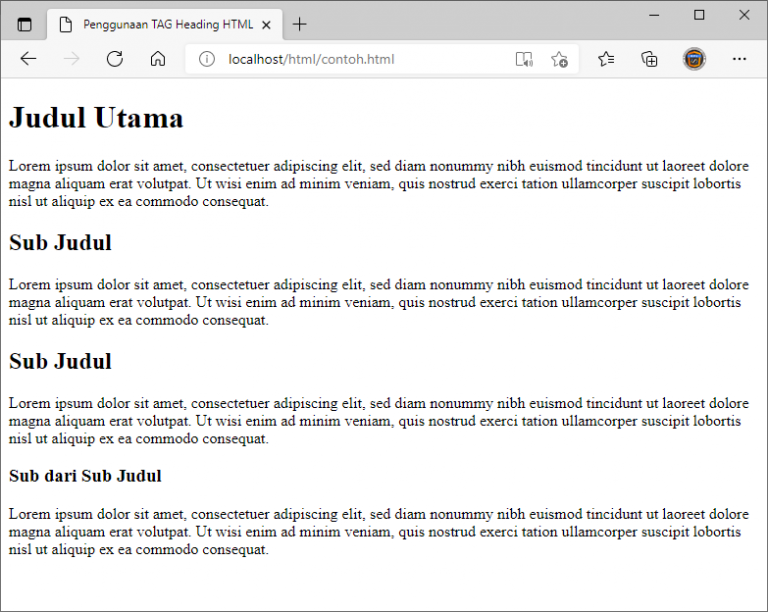
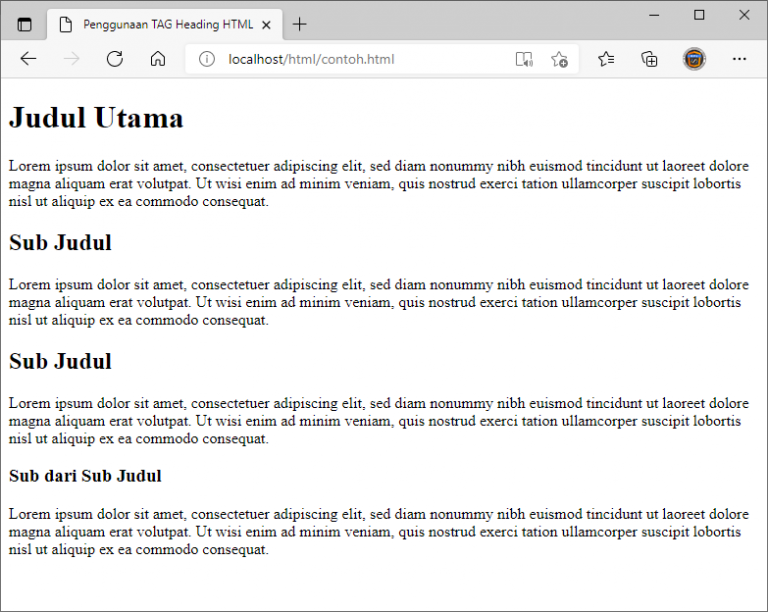
Tag Heading merupakan tag yang disediakan oleh HTML untuk membuat sebuah judul pada teks dalam sebuah halaman web. Tag Heading secara default ditampilkan oleh browser dengan ukuran lebih besar dan lebih tebal (bold) dari teks biasa.

Cara Membuat Heading yang Benar Untuk Pembuatan Daftar Isi Otomatis Pada Microsoft Word YouTube
Hampir semua tag di dalam HTML ditulis secara berpasangan, yakni tag pembuka dan tag penutup, dimana objek yang dikenai perintah tag berada di antara tag pembuka dan tag penutup. Objek disini dapat berupa text, gambar, maupun video. Penulisan tag berada di antara dua kurung siku: "<" dan ">". Berikut adalah format dasar penulisan tag HTML:

Belajar HTML 04 Cara Membuat Heading di HTML
Dibawah ini manakah pernyataan antara tag pre dan tag p yang benar adalah A. Tag p punya atribut alignment B. Tag pre digunakan untuk menampilkan teks sama seperti yang kita ketikkan dalam dokumen HTML C. Tag p tidak digunakan untuk membuat paragraf D. Tag pre digunakan untuk menampilkan teks tidak sama seperti yang kita ketikkan dalam dokumen HTML

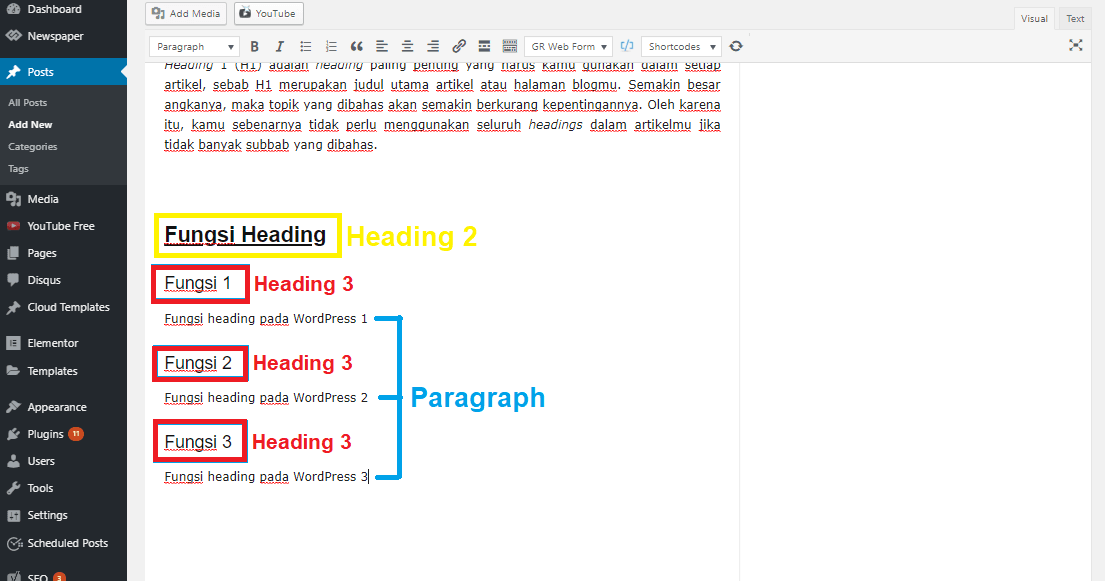
Panduan Lengkap dan Cara Menggunakan Heading WordPress
Halo sahabat programmer,Kali ini saya membagikan contoh soal latihan html baik essay maupun pilihan ganda disertai dengan jawabannya. Khusus buat kalian yang sedang belajar untuk menghadapi ujian tengah semester atau akhir semester untuk pelajaran pengenalan web. Biasanya pertanyaan-pertanyaan umum ini sering muncul dalam soal ujian.

Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's
1. Berikut yang bukan termasuk kriteria pelajar Indonesia yang kreatif adalah. A. Mampu memikirkan alternatif solusi. B. Mampu mempublikasikan gagasannya. C. Mampu menghasilkan gagasan dan karya orisinal. D. Dapat mengkombinasikan gagasan menjadi sesuatu yang baru. Jawaban: B.

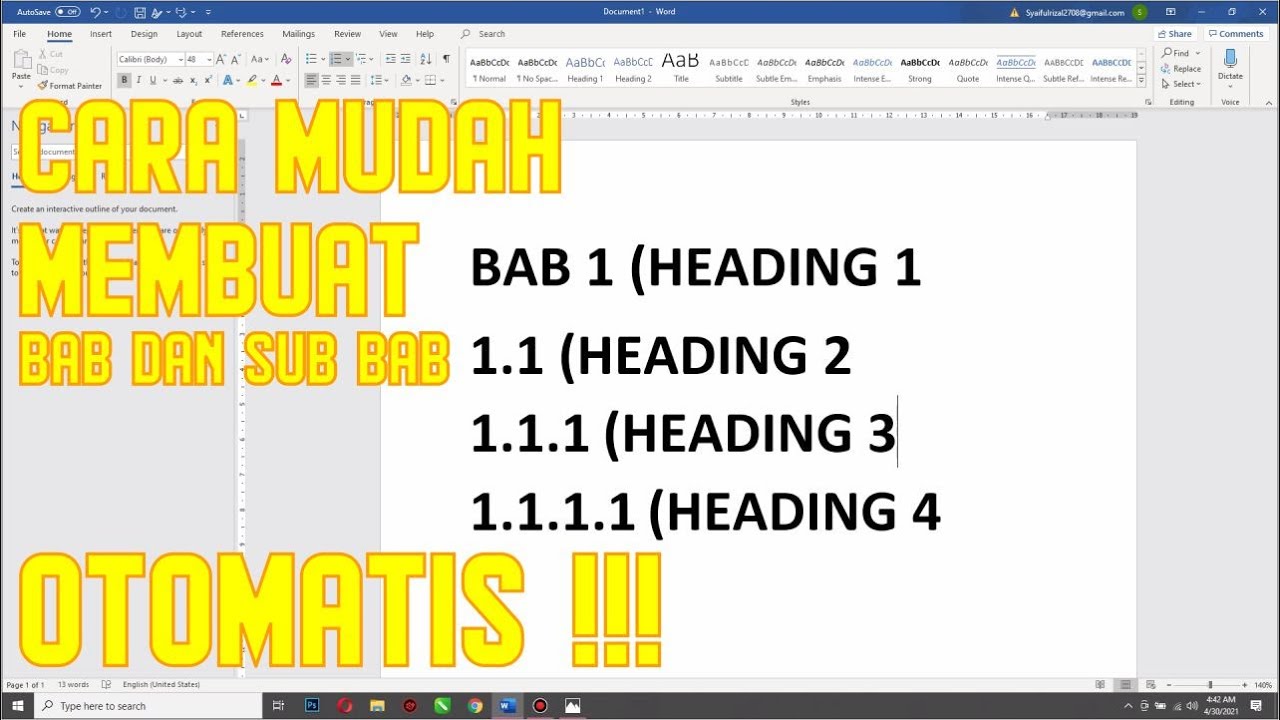
CARA MUDAH MEMBUAT BAB DAN SUB BAB OTOMATIS !!!! LANGKAH MEMBUAT HEADING 1 HEADING 2 DST YouTube
Yuk langsung saja, berikut ini adalah beberapa tag HTML yang penting untuk dipelajari dan bisa langsung kamu praktekkan sendiri. Daftar Isi [ Sembunyikan] 1 Tag HTML dilengkapi Fungsi dan Contoh Penggunaannya. 1.1 Tag Dasar HTML yang Termasuk ke dalam Fundamental. 1.2 Tag HTML Membuat Judul. 1.3 Tag HTML untuk Membuat Paragraf.

Cara Membuat Heading Di Excel Warga.Co.Id
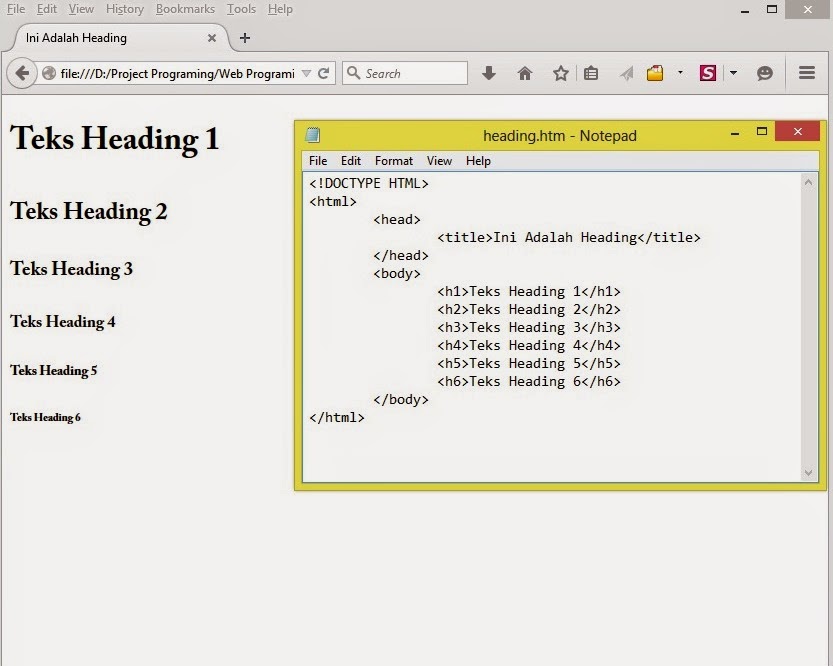
Penjelasan: Contoh kode di atas adalah penerapan h1 sebagai judul utamanya yaitu Cara Membuat Website. Lalu terdapat 3 elemen h2 sebagai subjudul. Pelajari juga materi lainnya: cara membuat tabel di html. Heading juga sangat berguna untuk SEO (Search Engine Optimization).

Cara Menggunakan Heading Di Microsoft Word
1. Pertanyaan yang paling tepat diajukan untuk membantu murid mengidentifikasi situasi yang dapat mempengaruhi pembelajaran dan pengembangan dirinya adalah. A. Saat belajar materi ini, saya berhasil melakukan B. Kondisi apa yang paling menghambat dirimu saat mempelajari materi ini? C. Sumber daya yang paling membantu saya dalam materi ini adalah

Cara Membuat Heading HTML Belajar Koding YUK
50 Contoh Soal HTML Pilihan Ganda Berserta Jawabannya 4 komentar Pada kesempatan ini saya akan membagikan soal tentang html, soal latihan html ini sudah dilengkapi dengan jawabannya.

Belajar HTML 04 Cara Membuat Heading di HTML sektiarsip
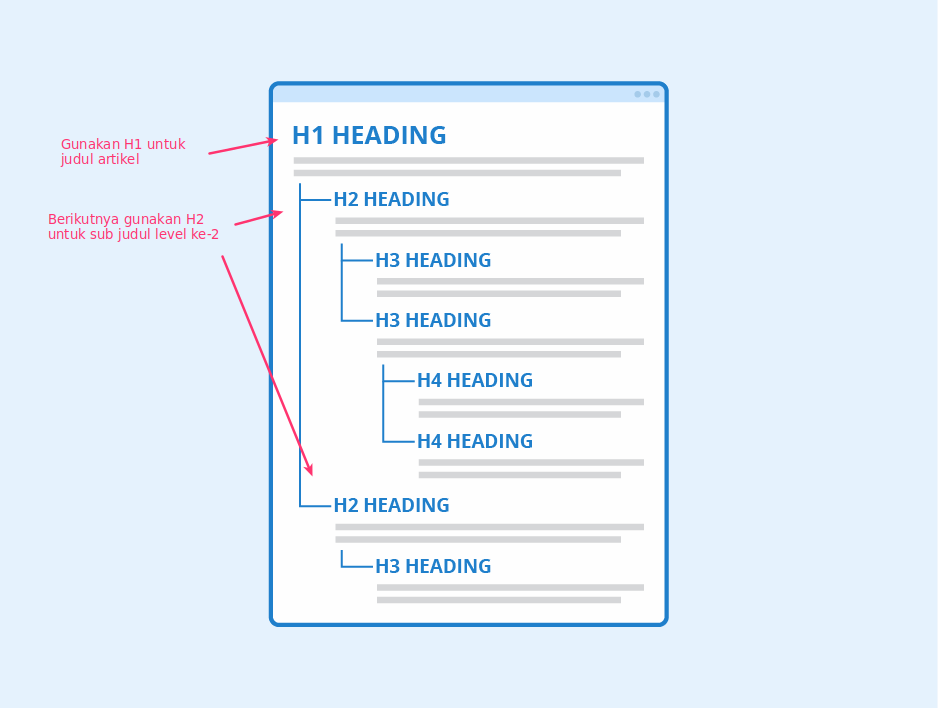
Heading merupakan tag di dalam HTML yang mendefinisikan judul atau sub-judul serta hirarki dari dokumen HTML yang ditampilkan kepada user .. Kesalahan Heading Yang Sering Ditemukan. Berikut ini adalah beberapa kesalahan umum tentang penggunaan heading yang seharusnya kita hindari: 1. Menggunakan heading untuk menyesuaikan ukuran teks.

Cara Membuat Heading HTML Agar Struktur Website Lebih Rapi
Heading merupakan element atau tag HTML yang berfungsi untuk menunjukkan bagian penting pada halaman web. element tag heading ini memiliki enam tingkatan tyang berurutan yaitu
,,,,, yang bisa digunakan untuk menambah ke struktur halaman web. perbedaan masing-masing heading yaitu besar hingga kecil teks. contohnya tag/elem.
Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's
,,, yang bisa digunakan untuk menambah ke struktur halaman web. perbedaan masing-masing heading yaitu besar hingga kecil teks. contohnya tag/elem.
Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's
, yang bisa digunakan untuk menambah ke struktur halaman web. perbedaan masing-masing heading yaitu besar hingga kecil teks. contohnya tag/elem.
Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's

Cara Membuat Heading HTML Beserta Contohnya Ade Roni Personal Blog's
Tag HTML adalah teks khusus yang digunakan untuk menandai suatu konten yang menentukan bagaimana aplikasi web browser menampilkan konten tersebut secara visual. Konten yang dimaksud dapat berupa teks, gambar, audio, ataupun video. Tag HTML terdiri dari tag pembuka dan tag penutup dimana diantara kedua tag tersebut terdapat konten.

Tutorial cara membuat Heading di ms. Word YouTube
Perlu diperhatikan bahwa walaupun TAG Heading ini memiliki ukuran yang bervariasi dan lebih tebal serta besar dari tag biasa, namun jangan gunakan TAG Heading ini hanya untuk membuat tulisan yang lebih besar. Gunakanlah TAG Heading hanya untuk membuat judul dan subjudul, bukan untuk membuat tulisan berukuran besar. Karena pada dasarnya untuk.

Cara Menambahkan Heading Di Word
27 Mar, 2016 HTML Hirzi Widyan Putra Sekarang saya ingin memberikan daftar referensi tag-tag HTML. Tentunya sobat wajib mengetahui kegunaan tag-tag html beserta atribut-atribut globalnya. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.

TUTORIAL MEMBUAT HEADING UNTUK PENULISAN ARTIKEL YouTube
Cara Menulis Tag HTML yang Benar! Beberapa orang kadang sering salah dalam menuliskan tag. Ada yang lupa menutup, ada yang salah mengetik namanya, dan semacamnya. Berikut ini beberapa saran yang perlu diikuti agar bisa menulis tag dengan benar: 1. Tag-tag wajib

Cara Membuat Heading (Judul) di HTML Fungsi Tag h1h6
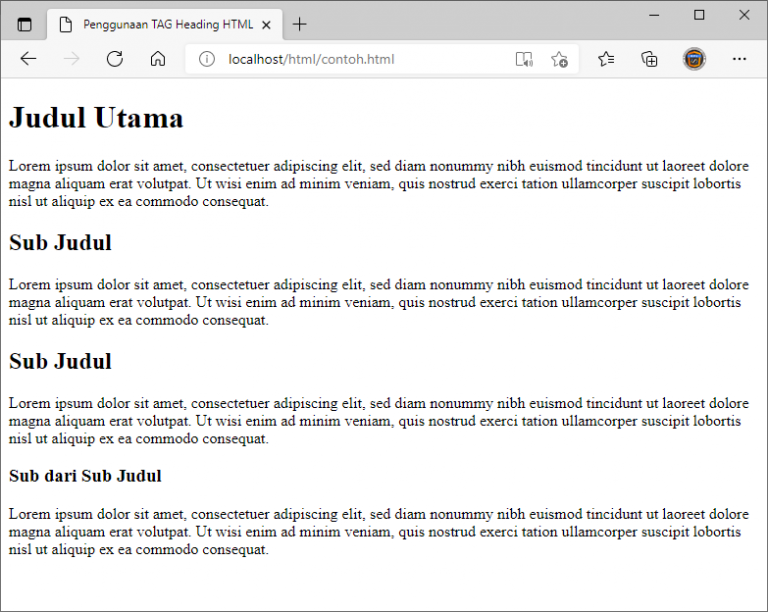
Tag secara umum digunakan untuk mengklasifikasikan konten dengan cara yang bermanfaat untuk pembaca dan mudah untuk dipahami mesin pencarian, sehingga berpotensi membuat tag ini penting baik untuk SEO dan penggunaannya. Enam elemen heading, H1 sampai H6, menunjukkan heading bagian konten.