
part 8 tutorial membuat aplikasi point of sale dengan php mysqli dan bootstrap YouTube
Hello guys, today i want to share with you a simple tutorial how to create CRUD application example using PHP and MySQL and also bootstrap modals. This article will describe step by step ho to creates web based application using PHP and MySQL, this will discus CRUD simple application example. So let's scroll and follow below.

Part1 Tutorial Membuat Aplikasi Perpustakaan Dengan php mysqli dan Bootstrap Halaman dinamis
It contains a dashboard where the users can see the sales stats, maintain the data about the products, and Add New Products. Users can also register and log into the dashboard. 2. Create the Forms. The admin panel template has a full range of UI forms, including registration and login.
Contoh Aplikasi Crud Php Mysql Sederhana Dengan Tampilan Bootstrap Riset
Teman2 bisa dapatkan Source Code ini dengan : - Ikutin video/tutorial ini step by step sampai selesai. :) - atau Donasi lewat : https://saweria.co/ngodingpin.

Membangun Web Aplikasi dengan PHP MySQLi dan Bootstrap untuk Pemula AmperaKoding
1. Buat sebuah folder dengan nama crudphp didalam folder htdocs kalian seperti ini : 2. Oke kalau sudah kita download dlu bootstrap 4 di link yang ada diatas ya, terdapatlah file css & js bootstrap 4 seperti ini : 3. Agar terbiasa rapi, buat folder assets didalam folder crudphp tadi dan letakkan folder css & js bootstrap ke dalam folder assets.

Contoh Aplikasi Crud Php Mysql Sederhana Dengan Tampilan Bootstrap Jejak Belajar
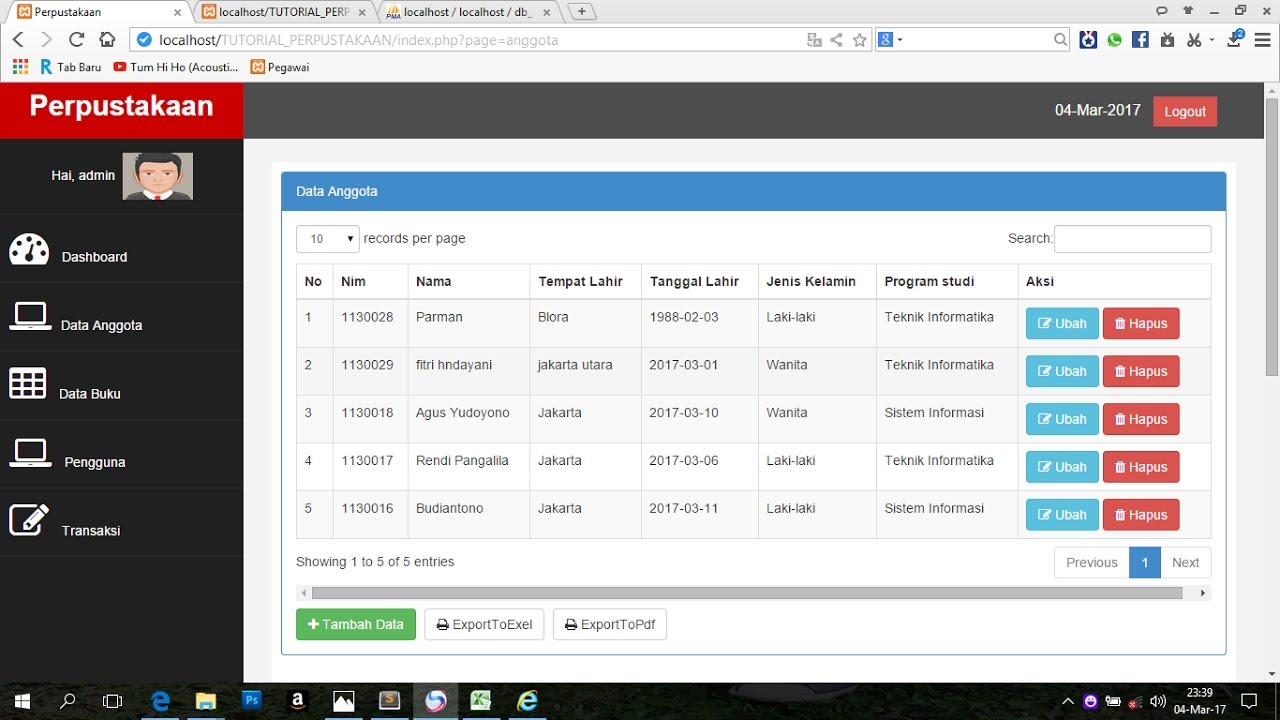
Menggunakan framework CSS Bootstrap 5 untuk membuat desain tampilan aplikasi. Menggunakan library JavaScript jQuery untuk memudahkan dan mempercepat dalam membuat website yang interaktif. Menggunakan plugin jQuery DataTables untuk menampilkan data dalam bentuk tabel yang sudah dilengkapi dengan fitur paging, sorting, dan searching.
Membuat Aplikasi Crud Dengan Php Dan Mysqli Bootstrap 5 Part 1 Menambah Dan Menampilkan Data Images
pada Video Kali ini mengare it membagikan tutorial tentang cara membuat crud php mysql + bootstrap 5 lengkap untuk pemula, di dalamnya berisi cara membuat ko.

Membuat Website Dengan Bootstrap Dan Php Blog Info Lokal Indonesia
Source Code Aplikasi Pendataan Parkir Dengan PHP dan MySQLi Rp.200,000,- Source Code Website Berita Dengan CodeIgniter Rp.500,000,- Source Code Kmeans Pada Pengelompokan Penerima Bantuan Berbasis Web Rp.500,000,-

Aplikasi PHP dengan Bootstrap Membuat Website Lebih Menarik dan Responsif Majalah Gadget
Aplikasi CRUD dengan PHP, MySQL, Bootstrap, dan JQuery AJAX Resources. Readme License. View license Activity. Stars. 3 stars Watchers. 1 watching Forks. 0 forks Report repository Releases No releases published. Packages 0. No packages published . Languages. Hack 51.5%; PHP 43.3%; CSS 3.6%; JavaScript 1.6%; Footer

Membuat Aplikasi Crud Dengan Php Dan Mysqli Bootstrap 5 Part 1 Menambah Dan Menampilkan Data Images
Aplikasi Pengelolaan Data Member dengan PHP 8, MySQLi, dan Bootstrap 5 Aplikasi Pengelolaan Data Member ini dibangun menggunakan bahasa pemrograman PHP Versi 8 dan database MySQL/MariaDB. Untuk berkomunikasi dengan database menggunakan MySQLi Extension dengan antarmuka Procedural.

Membuat Tampil Data dengan PHP Mysqli OOP + Bootstrap YukCoding
Oke langsung saja, daftar materi belajar kita kali ini sebagai berikut : Membuat Desain Web Responsive dengan Bootstrap. Membuat Tampil Data dengan PHP Mysqli OOP + Bootstrap. Membuat Tambah Data Sekaligus Upload Gambar dengan Modal Bootstrap. Membuat Edit Data (& replace gambar di direktori) dengan Modal Bootstrap.

CRUD PHP 7 Sederhana dengan Bootstrap 4 Tutorial Web Gilacoding
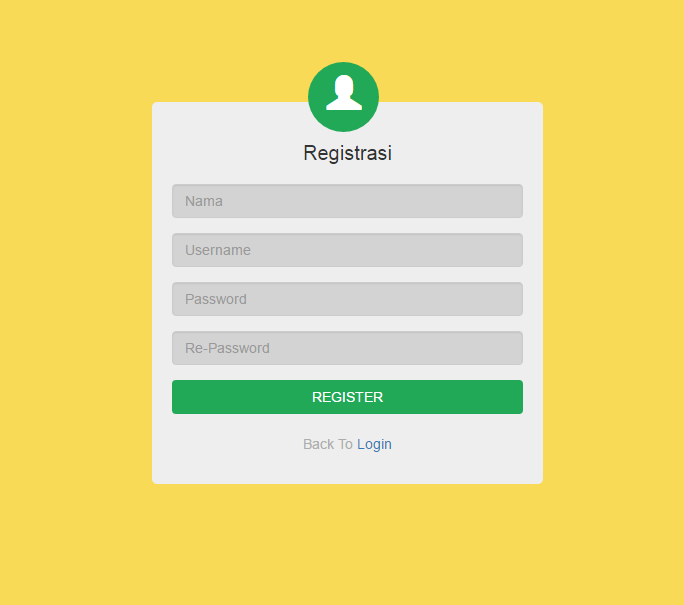
Langkah 2: Menggunakan Komponen Bootstrap. Setelah Anda menyiapkan lingkungan pengembangan, langkah selanjutnya adalah menggunakan komponen Bootstrap dalam aplikasi PHP Anda. Bootstrap menyediakan berbagai komponen yang dapat Anda gunakan untuk membangun tampilan web yang menarik dan responsif. Baca juga : Cara Membuat Form Registrasi Dengan Php.

Membangun Aplikasi Dengan PHP 7 MySQL Dan Bootstrap Belajar Web Programming
Kali ini kita akan belajar cara membuat CRUD sederhana dengan PHP dan Bootstrap serta menggunakan mySQL untuk databasenya. Aplikasi CRUD merupakan aplikai yang paling dasar dan umum untuk programmer web. CRUD sendiri merupakan singkatan dari Create, Read, Update dan delete. Kita biasanya membuat aplikasi ini untuk mengelolah data di database.

Aplikasi Pengelolaan Data Member Dengan Php 8 Mysqli Dan Bootstrap 5 Riset
CRUD PHP & MySQLi Dengan Bootstrap : Input Data Ke Database - Halo teman-teman semuanya diartikel sebelumnya kita sudah membahas bagaimana cara membuat sebuah koneksi dari PHP ke Database kita. Pada tutorial kali ini, kita semua akan belajar bagaimana caranya memasukkan data atau input data dari PHP ke database yang sudah kita buat sebelumnya.

2. Menampilkan Data Siswa dengan Bootstrap Datatable, Php dan MYSQL YouTube
Aplikasi website merupakan teknologi yang dikembangkan untuk memberikan informasi secara menyeluruh/luas. selama di user/aktor masih terkoneksi dengan internet aplikasi website bisa di akses. pada materi Tutorial Membuat Aplikasi Dinamis Web Dinamis ini akan di bahas cara pembuatan aplikasi web dinamis menggunakan HTML, CSS, Bootstrap PHP dan MySQL.

Membangun Web Aplikasi dengan PHP MySQLi dan Bootstrap untuk Pemula AmperaKoding
CRUD PHP & MySQLi Dengan Bootstrap : Membuat Koneksi Database - Halo teman-teman semuanya, pada kesempatan kali ini kita semua akan belajar tentang bagaimana cara mudah membuat CRUD PHP & MySQLi Dengan Bootstrap secara terstruktur step by step.. Untuk pembahasan pertama di tutorial kali ini kita akan membahas bagaimana cara membuat koneksi antara PHP kita ke Database.

Membangun Aplikasi WEB Dengan PHP, MySQLI Dan Bootstrap Malas Ngoding
In this step, We'll create a new file in the root of the project directory with the name main.js, In this file, we'll write ECMAScript codes to send the HTTP request to the server for every action like Insert, Update, Fetch & Delete. In this file, we'll also validate the form using the Bootstrap 5 method. So for this just copy the below codes.