
First App menggunakan Angular 6. Kenalan dengan “ng new” dan “ng… by
🧱 Cara-cara atau langkah-langkah terbaru dan terlengkap yang dapat Anda ikuti dan lakukan dalam membuat aplikasi pertama Anda dengan menggunakan Angular.👉.

Membuat Aplikasi Angular Pertama Anda Dasar Envato Tuts+
Salah satunya adalah angular. Angular pertama kali diperkenalkan oleh Google pada tahun 2012.. Arsitektur aplikasi Angular bergantung pada konsep dasar tertentu. Blok penyusun dasarnya adalah NgModules, yang menyediakan konteks kompilasi untuk komponen.. jadi kamu harus terbiasa dengan ini. Saat mengembangkan aplikasi,.

Buat aplikasi seluler pertama Anda dengan Ionic Angular tutorial
Tentukan sinyal pertama Anda() Sinyal adalah nilai yang dapat memberi tahu Angular saat berubah. Beberapa sinyal dapat diubah secara langsung, sementara yang lain menghitung nilainya dari nilai sinyal lain.. Mem-build aplikasi web dengan Angular dan Firebase; Baca materi ini: Angular.io; Mempertimbangkan Reaktivitas dengan Sinyal (Google I/O.

APLIKASI WEB DENGAN ANGULAR.JS (UAS PJE) YouTube
Mari kita mulai dengan menulis kode HTML di file index.html. Di dalam kode tersebut akan ada bagian kode yang akan menyertakan file CSS dan Javascript yang dibutuhkan. Kode Angular.js sendiri akan dipisahkan ke dalam file main.js. Library Javascript seperti jQuery, Angular.js dan Twitter Bootstrap akan disimpan di folder vendors.

Buat aplikasi Core dengan Angular Visual Studio (Windows
Dalam tutorial ini kita akan membuat login sederhana menggunakan Angular untuk aplikasi frontend dan FastAPI untuk aplikasi backend. Angular & FastAPI. Untuk memulai, pertama-tama mari buat aplikasi Angular untuk frontend. Setelah kita selesai membuat hal yang diperlukan di aplikasi frontend kita, maka kita hanya akan pindah ke backend kita.

Bikin Aplikasi ANDROID dengan Angular Mobile dan MongoDB
Setelah Anda menyiapkan lingkungan pengembangan, Anda mulai membuat Aplikasi Angular pertama Anda dan mempelajari tentang struktur proyek Angular. Belajar dengan melakukan sesuatu ini membuatnya sangat berguna. Ini adalah tautan untuk memeriksa kursus ini - Kursus Singkat Sudut untuk Pengembang yang Sibuk

Membuat Aplikasi Angular Pertama Anda Dasar Envato Tuts+
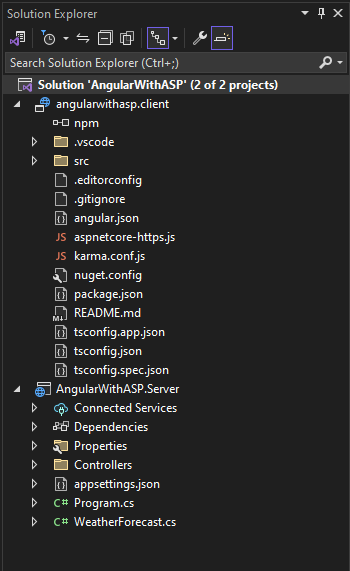
Membuat aplikasi Anda. Di jendela Mulai (pilih Jendela Mulai File> untuk dibuka), pilih Buat proyek baru. Cari Angular di bilah pencarian di bagian atas lalu pilih Proyek Angular TypeScript Mandiri. Beri nama proyek dan solusi Anda. Saat Anda masuk ke jendela Informasi tambahan, pastikan untuk TIDAK memeriksa opsi Tambahkan integrasi untuk.

STRAPI SOLUSI PRAKTIS DATABASE UNTUK APLIKASI ANGULAR. BEGINI CARA
10 tahun yang lalu Angular.js (Versi 1) lahir sebagai framework javascript pertama yang dikhususkan untuk membuat Single Page Application dengan ideologi All-in-One Solution yang masih dibawa.

Lebih dekat dengan Angular JS, framework javascript paling populer
Hal yang sama berlaku untuk aplikasi yang dibuat dengan Angular. Komponen memiliki 3 aspek utama: File HTML untuk template. File CSS untuk gaya. File TypeScript untuk perilaku aplikasi. Komponen pertama yang akan Anda perbarui adalah AppComponent. Buka app.component.html di editor kode Anda; ini adalah file template untuk AppComponent.

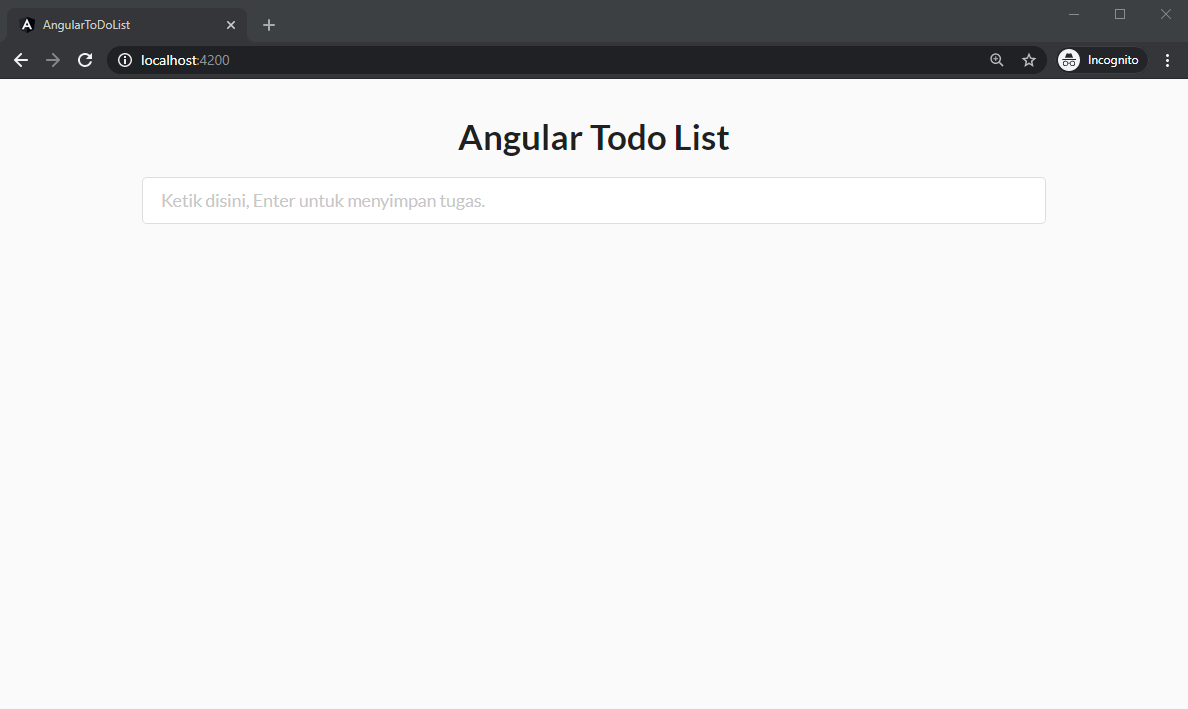
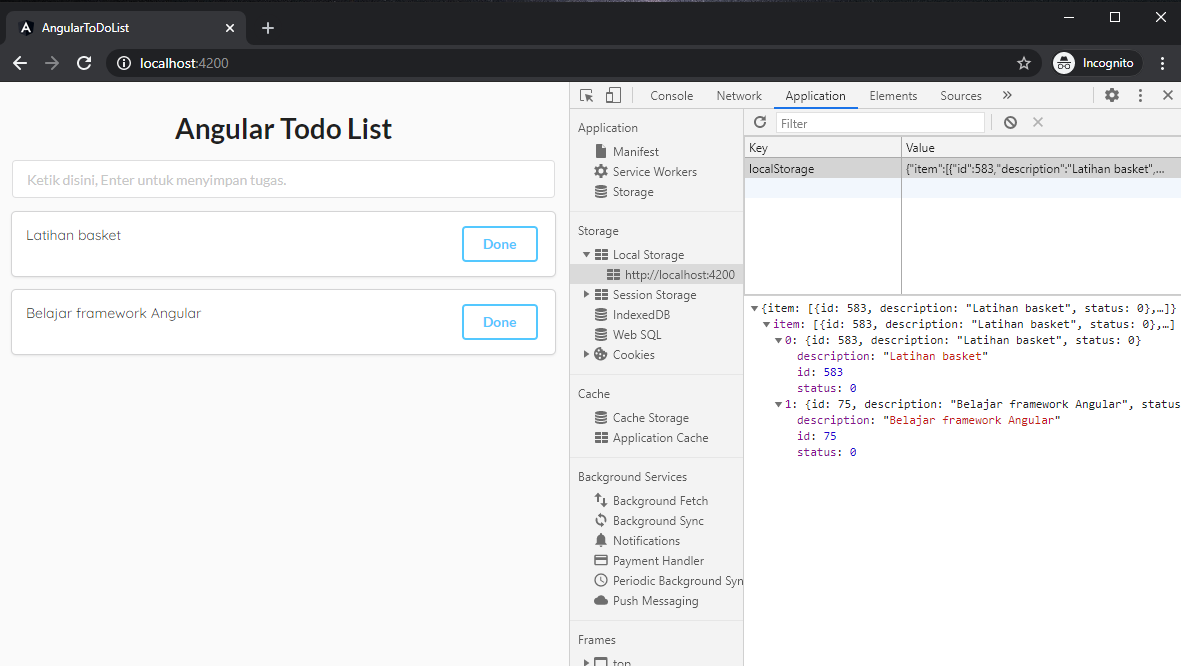
Membuat Aplikasi To Do List Sederhana dengan Angular CLI
NgModule adalah struktur dasar pertama yang Anda temui saat membuat kode aplikasi dengan Angular, tetapi juga yang paling halus dan kompleks, karena cakupannya yang berbeda.Dokumentasi Angular telah melakukan FAQ secara keseluruhan tentang NgModules , tetapi masih cukup berantakan untuk mengajarkan ini selama kursus, siswa sering bingung, jadi saya memutuskan untuk merangkumnya di posting ini.

Membangun Aplikasi Dengan Framework Angular SoftwareSeni
Anda dapat dengan mudah mengetahui cara membuat aplikasi Angular 2+ pertama Anda dengan mengikuti petunjuk dari Ryan Chenkie dalam kursus ini. The kursus sudut bebas di Udemy sebagian besar diciptakan untuk tujuan pemasaran, tetapi mereka tidak kurang dalam kualitas sebagai instruktur ingin mempromosikan konten yang terbaik untuk mendapatkan.

Membuat Aplikasi To Do List Sederhana dengan Angular CLI
Pelajari cara mengikuti praktik terbaik aksesibilitas di aplikasi Angular Anda dengan kumpulan alat yang di-build ke dalam framework. English;. Judul halaman sangat penting bagi pengguna yang memiliki gangguan penglihatan karena merupakan elemen halaman pertama yang diumumkan oleh software pembacaan layar. Angular merupakan aplikasi satu.

Tutorial Membangun Aplikasi Chat RealTime Dengan Angular Dan Firebase
Cara terbaik untuk melihat kekuatan Aplikasi AngularJS adalah dengan membuat program dasar pertama Anda, aplikasi "Hello World" di Angular.JS. Ada banyak lingkungan pengembangan terintegrasi yang dapat Anda gunakan untuk pengembangan AngularJS, beberapa di antaranya yang populer disebutkan di bawah.

Membuat Aplikasi To Do List Sederhana dengan Angular CLI
1. npm install -g @angular/cli. Sekarang, Anda dapat membuat aplikasi Angular baru langsung dari kotak dengan menjalankan perintah berikut di dalam terminal. Sebelum menjalankan perintah, pastikan Anda telah pindah ke direktori tempat Anda ingin membuat aplikasi.

Konfigurasi Aplikasi Angular CRUDPRO
Memperkenalkan Signals, model reaktivitas yang baru di Angular. Signal melengkapi Anda dengan alat berkualitas tinggi untuk reaktivitas yang halus, sekaligus mengatur Anda dalam sebuah jalur yang aman, yang memberi Anda pengaman untuk membuat aplikasi Anda berperforma baik. Pelajari cara mulai menjelajahi pratinjau developer di Angular v16 hari.

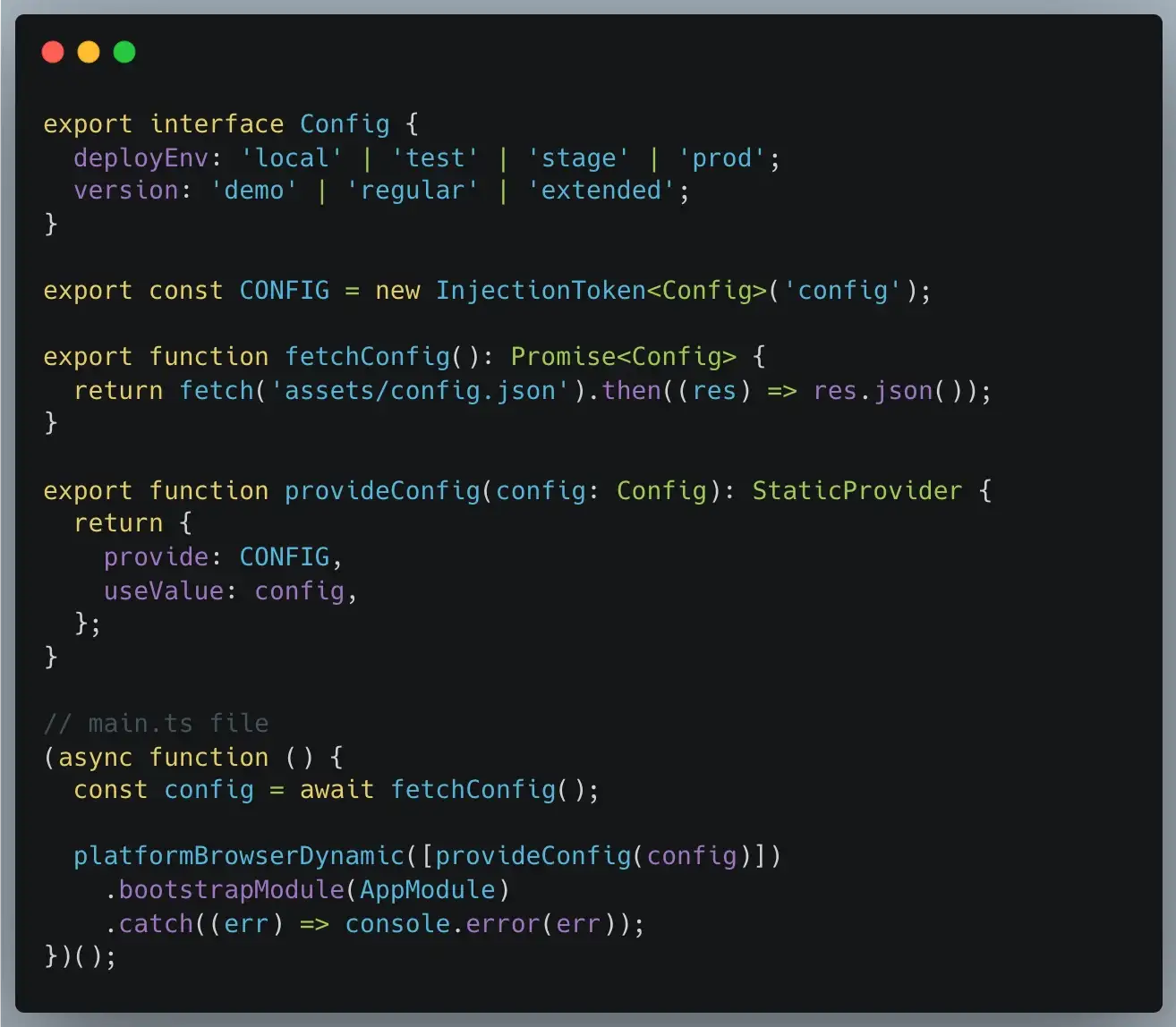
Konfigurasi Aplikasi Angular CRUDPRO
Prasyarat. Pastikan untuk menginstal hal berikut: Visual Studio 2022 versi 17.8 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web terinstal. Buka halaman unduhan Visual Studio untuk menginstalnya secara gratis. Jika Anda perlu memasang beban kerja dan sudah memiliki Visual Studio, buka Alat>Dapatkan Alat dan Fitur., yang akan membuka alat penginstal Visual Studio.