
Bootstrap Navigation Bar with Icons (Example)
Apa itu Navbar? NavBar adalah singkatan dari Navigation Bar (bar navigasi). Istilah ini mengacu pada salah satu komponen visual yang sering ditemukan pada tampilan antarmuka website atau aplikasi.. NavBar adalah suatu elemen di HTML yang berupa balok-balok navigasi di atas halaman website (header), khususnya blog dan artikel.Salah satu karakteristik dari NavBar adalah bentuknya horizontal dan.

Side Admin navigation bar App interface design, App design inspiration, Navigation bar
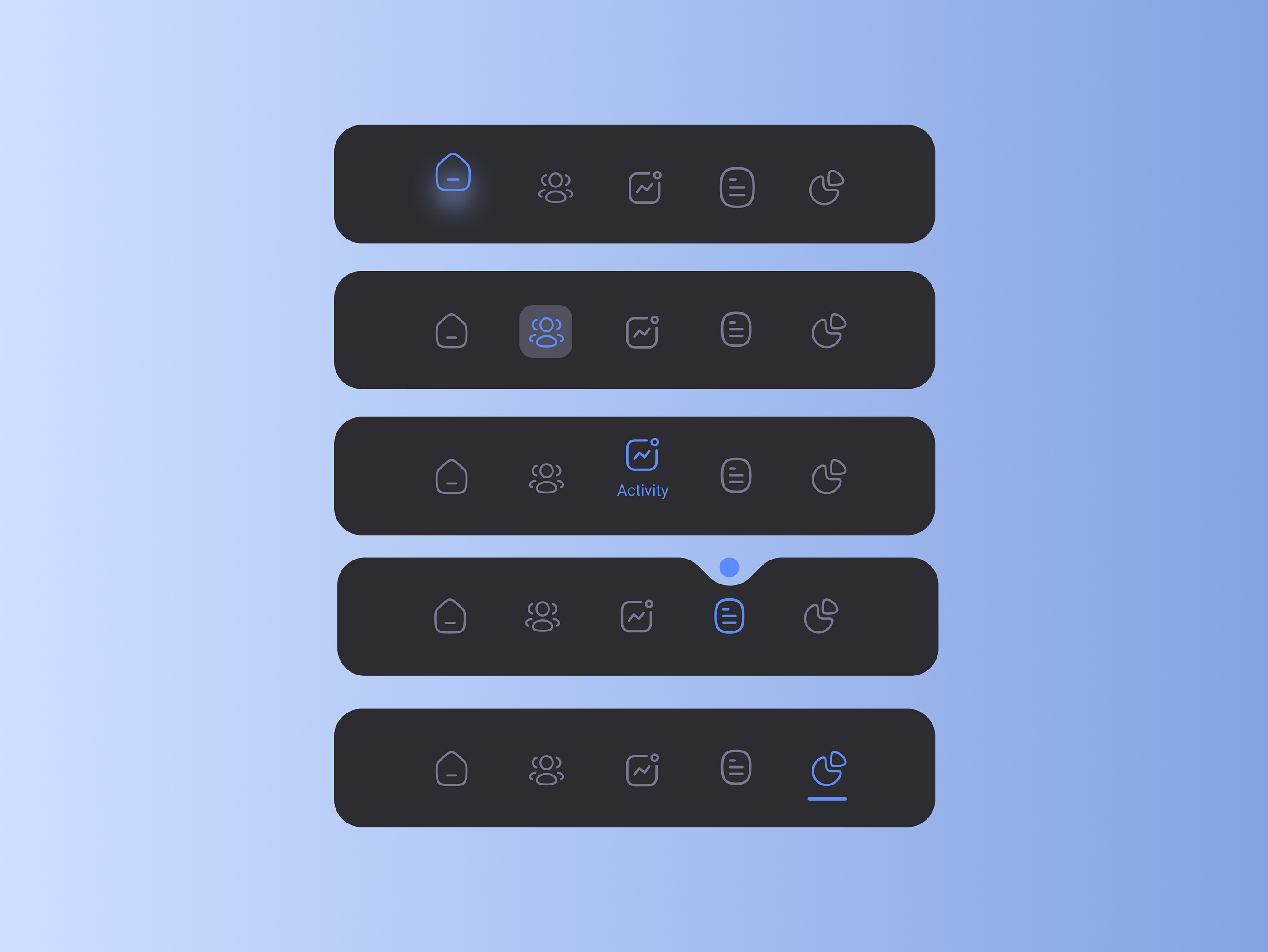
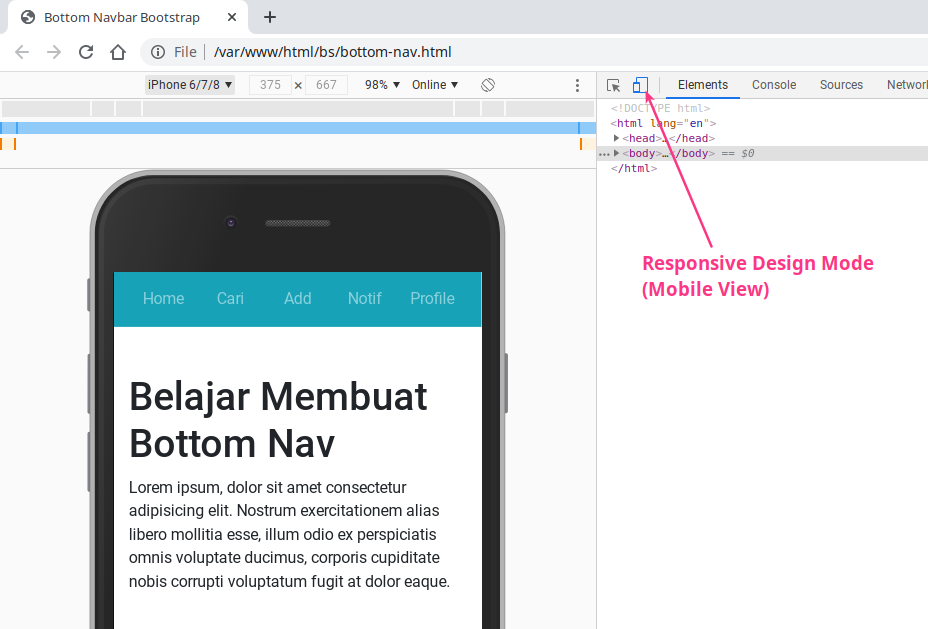
#Bootstrap #CSS. Jika kita perhatikan.. Aplikasi mobile sekarang banyak yang menaruh navbar di bagian bawah (ini disebut tab bar atau bottom navbar).. Salah satu contohnya Instagram. Berdasarkan beberapa studi yang penah saya dengar dari teman-teman UI/UX, Navbar di bagian bawah akan memudahkan pengguna ponsel mengakses menu.

Create HTML CSS NAVBAR / MENU with Advanced Hover Effects 2019 YouTube
Januari 22, 2023. SEO. Sudahkah Anda mengetahui apa itu navbar? Navbar atau navigasi bar merupakan salah satu elemen pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link dan bersifat umum pada suatu website, seperti Home, About, Contact Us, dan lain sebagainya.

Navigation bar mobile app on Behance
Smart navigation bar also allows you to add energy bar on navbar with battery percentage indicators. Smart navigation bar features: choose Images form the gallery for nav bar images slideshow. use android nav bar to quickly access notes and reminders. advance navigation bar to put any text on screen with marquee, cool effects, animations.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Navigation. Navigation refers to the interactions that let users navigate across, into, and back out from the different pieces of content within your app. Android Jetpack's Navigation component includes the Navigation library, Safe Args Gradle plug-in , and tooling to help you implement app navigation. The Navigation component handles diverse.

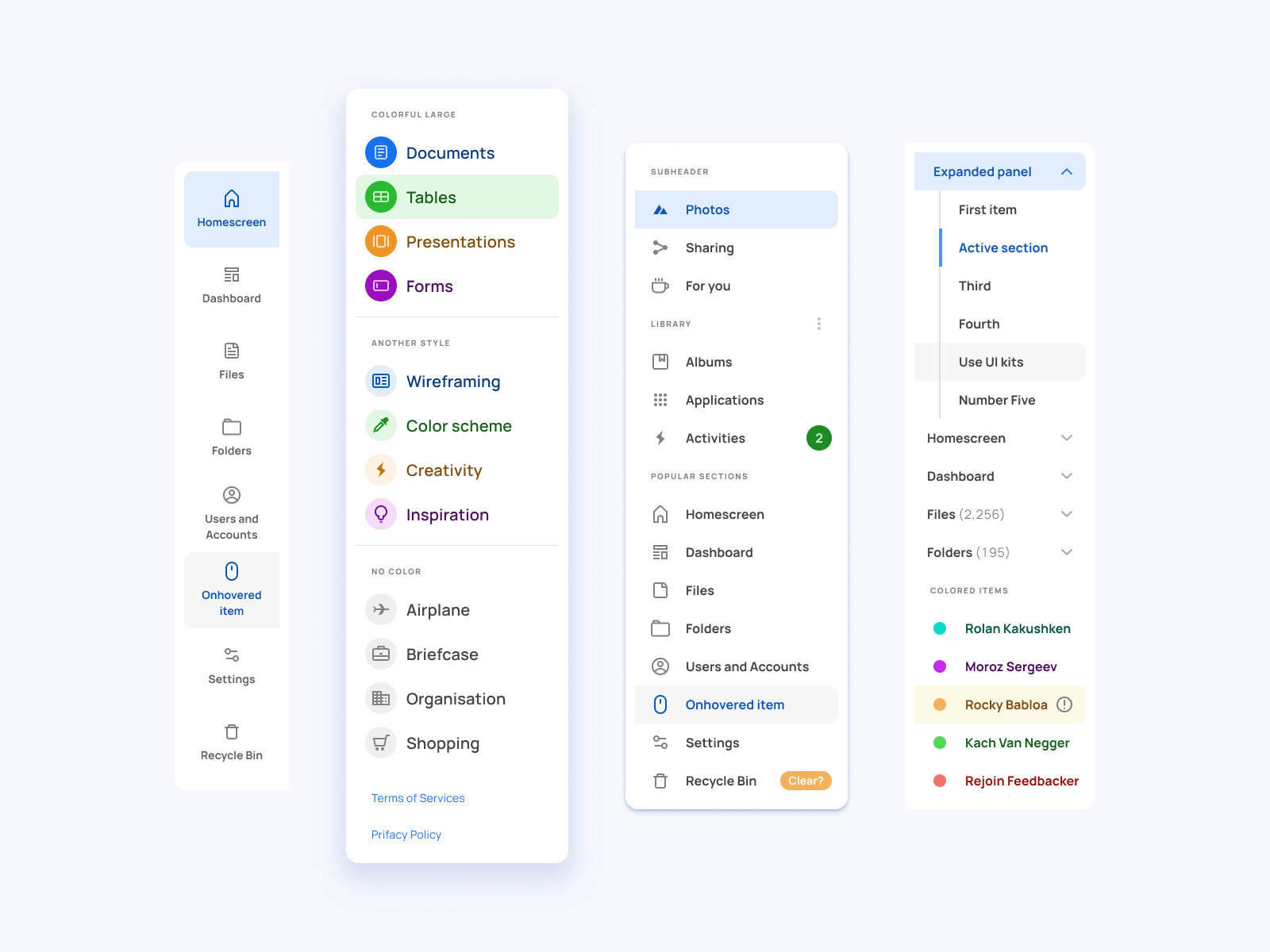
Navigation UI design template Side menu for Figma
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters. Previous Next .

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
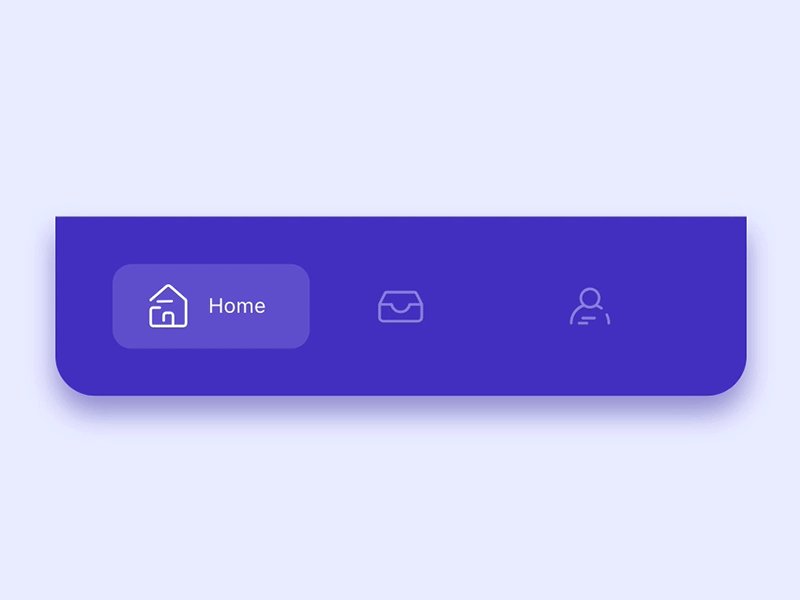
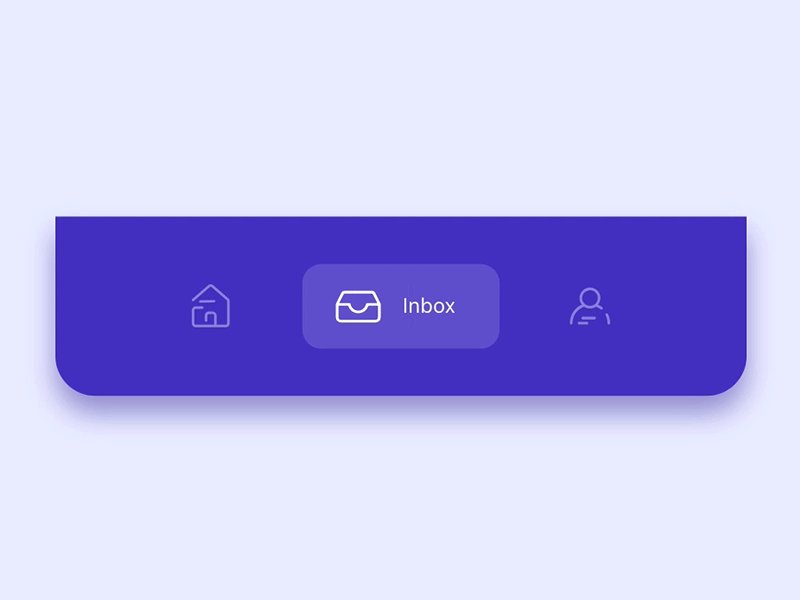
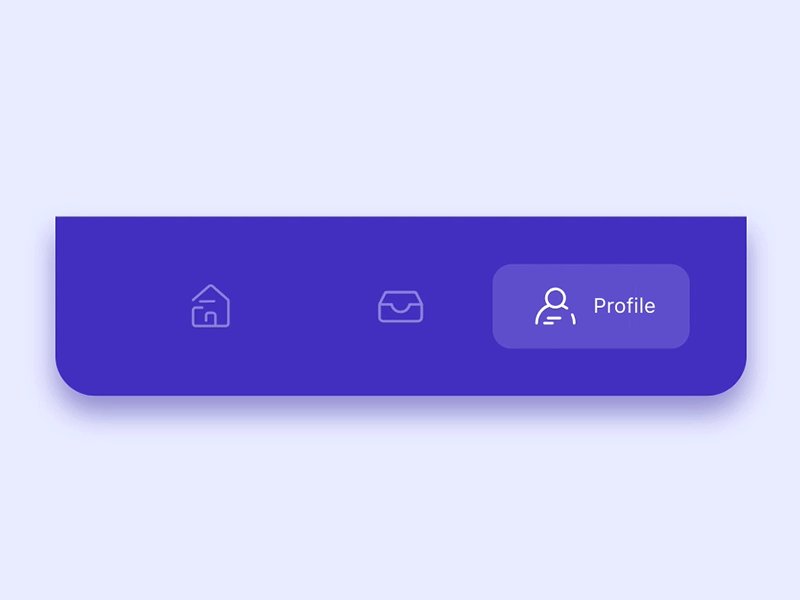
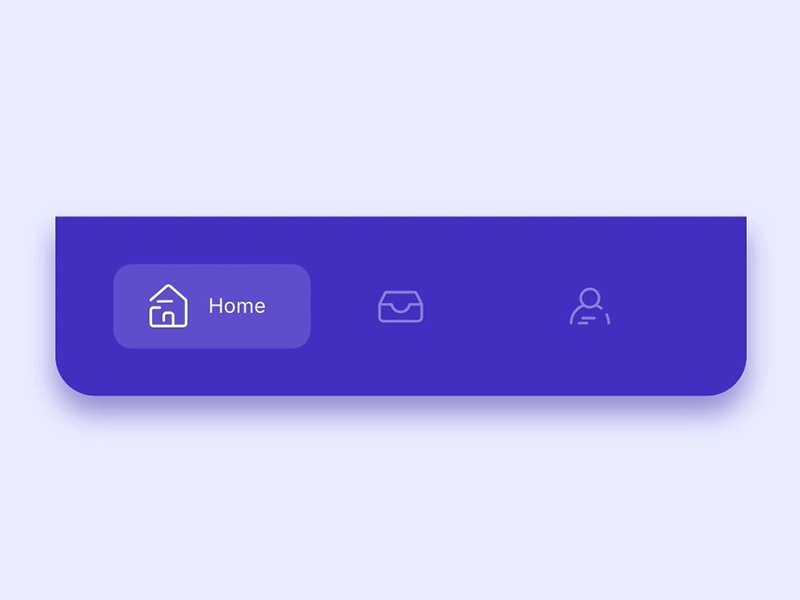
Navigation bar with dynamic colors. On Android, navigation bars also consist of icons and labels, but additonally support an icon background on the selected tab, called an active indicator. If your app supports Material You's dynamic colors, the navigation bar will naturally adapt to that color theme. Summary

Do It Yourself Tutorials Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
The Jetpack Navigation component implements the principles of navigation and can be used to facilitate development of apps with responsive UIs. Figure 1. Expanded, medium, and compact displays with navigation drawer, rail, and bottom bar. Responsive UI navigation. The size of the display window occupied by an app affects ergonomics and usability.

Best and Creative Bootstrap Navbar Examples BootstrapDash
Nav. Navbar navigation links build on our .nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned.. Active states—with .active—to indicate the current page can be applied directly to .nav-links or their.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Top app bars can contain action items which are placed on the side opposite the navigation icon. You must also attach the mdc-icon-button class to both the mdc-top-app-bar__navigation-icon and the mdc-top-app-bar__action-item elements in order to get the correct styles applied. For further documentation on icons, please see the mdc-icon-button.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Desain aplikasi perangkat mengharuskan Anda dan designer untuk mengabaikan apa pun yang tidak penting untuk pengalaman pengguna, memangkas elemen ekstra yang mungkin dimiliki dalam desain. Minimalisme mungkin merupakan gaya desain UI yang spesifik, tetapi hampir sebagian besar designer mencoba menggunakannya saat merancang desain aplikasi seluler.

Aplikasi Navigation Bar Membantu Navigasi di Smartphone Anda Majalah Gadget
Aplikasi Tombol Kembali Untuk Android Terbaik. Setelah kami telusuri di Google Play terdapat aplikasi navigation bar yang sangat rekomendasikan untuk digunakan oleh anda.. Setelah banyak aplikasi navigation bar bertebaran di google playstore, kami akan ringkas menjadi beberapa saja yang akan dibahas dengan penjelasan singkat.. 1. Navigation Bar (Back, Home, Recent Button) - Wormhole Space

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
This is a review for upscale bars in Santa Clara, CA: "I came here for a business networking event. Vintage Wine bar was closed to public for our event. The wine selection was really nice. Don't expect to find big, bold wines here. Instead, the wines are approachable. If you like more upscale wines, go to the Wine Merchant at Santana Row.

A lightweight Android material bottom navigation bar library
Aplikasi yang dijalankan di Android 10 atau lebih tinggi mampu menawarkan pengalaman layar dari tepi ke tepi sepenuhnya, terlepas dari diaktifkannya atau tidak gestur atau tombol untuk navigasi. Untuk menawarkan pengalaman tata letak layar penuh, aplikasi Anda harus menggambar di belakang menu navigasi dan status bar yang transparan.

Best Creative Bootstrap Navbar Examples BootstrapDash
Aplikasi navigation bar adalah solusi yang sangat membantu bagi pengguna smartphone dalam menjelajahi fitur-fitur yang ada di dalam aplikasi. Dengan menggunakan aplikasi navigation bar, pengguna dapat menghemat waktu dan meningkatkan produktivitas saat menggunakan aplikasi. Tuesday , March 5 2024.

Responsive Navbar Tutorial App Like Mobile Menu HTML CSS YouTube
This application can also replace on-screen navigation bar and add more function such as long press the button to do some action. This app provides several features and colors to make awesome navigation bar. It is easy to swipe up and down navigation bar as assistive touch. Key Features: - Auto hide navigation bar with user-selected duration.