
Animasi Membuat Animasi Path (Jalur) dengan Adobe Animate 2019 YouTube
Kebanyakan perangkat lunak animasi memungkinkan Anda membuat animasi looping dari animasi yang pendek ini, tiga tau empat frame dari burung yang mengepakkan sayapnya. Animasi lintasan adalah animasi dari obyek yang bergerak sepanjang garis kurva yang Anda tentukan sebagai lintasan. Animasi ini sangat membantu jika Anda membuat animasi kereta api, pesawat terbang dan kamera yang bergerak pada.

Tutorial Animasi Objek Mengikuti Jalur (Follow Path Animation) di After Effects YouTube
Add a motion path. Select and drag the element to create its animation path, indicated by purple lines. The motion path can go any direction you like. Control the speed of the animation by moving the element slower or faster. To animate along a straight line, hold down Shift while dragging your object. Stop dragging to complete the animation.

Road Infographics Winding Road Success Pin Pointers Business Journey Way — Stock Vector
Add a motion path to an object. Click the object you want to animate. On the Animations tab, click Add Animation. Scroll down to Motion Paths, and pick one. Tip: If you choose the Custom path option, you will draw the path that you want the object to take. To stop drawing a custom path, press Esc.

Camino de tierra, ilustración de dibujos animados, camino verde de dibujos animados, personaje
Animation is a filmmaking technique by which still images are manipulated to create moving images.In traditional animation, images are drawn or painted by hand on transparent celluloid sheets to be photographed and exhibited on film.Animation has been recognized as an artistic medium, specifically within the entertainment industry.Many animations are computer animations made with computer.

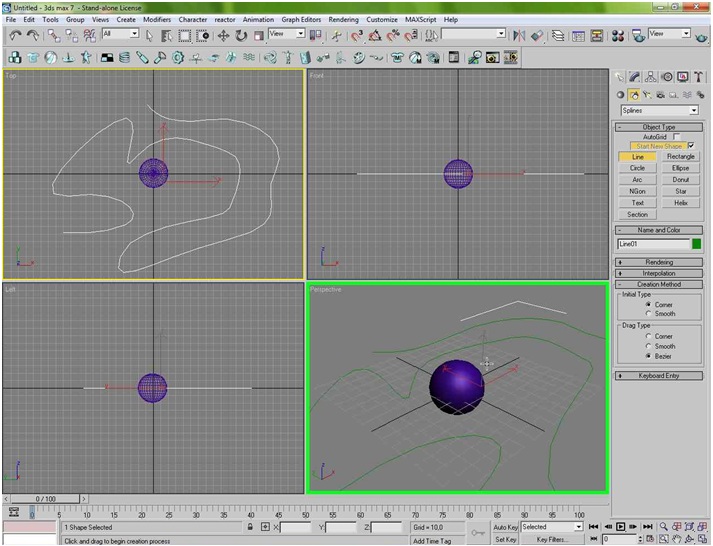
Membuat Animasi Path di 3Ds Max
From 15/03/2024 to 17/03/2024. Saut Hermès. Welcome to the official website of the Paris Region destination. Discover the best of Paris and its region: monuments, shows, exhibitions and sport events, gastronomy and art of living, parks, gardens and forests, shopping spots, and our selection of themed tours to discover Paris Region as you wish.

Wallpaper Spirited Away, film animasi, anime, stills Film, Studio Ghibli, Hayao Miyazaki
Animasi Path merupakan teknik pembuatan animasi dengan menggerakkan objek berdasarkan pada suatu garis yang telah ditentukan. Objek yang dibuat akan bergerak mengikuti lintasan garis awal hingga akhir, contohnya seperti animasi kereta api. Animator biasanya membuat animasi path dengan cara perulangan sehingga animasi objek dapat berjalan ulang.

Vector Path Background Path Png Clipart Full Size Clipart (994784) PinClipart
Animasi 2-Dimensi tipe ini seringkali menggunakan pengulangan ( loop ), sehingga objek-objek dalam animasi akan bergerak sampai kondisi tertentu. Contoh dari animasi path yaitu animasi kereta api yang bergerak sesuai dengan lintasan rel nya, animasi revolusi bumi terhadap matahari, dan semacamnya.

2560x1440 Green Garden desktop PC and Mac wallpaper Mac wallpaper, Desktop wallpaper, View
#IrvanMamala #Powerpoint #dasaranimasiPada video kali ini, kita akan mempelajari dasar-dasar animasi antara perpaduan animasi jenis Motion PathSilahkan gabun.

10 Jenis jenis Animasi dan Pengertiannya
Kemudian, ketiga animasi tersebut disusun hingga saat diputar akan membentuk kesatuan. Animasi Path. Berbeda dengan tipe animasi cel, animasi path ini membiarkan objek berada di garis lintasan yang sudah ditentukan. Dalam beberapa kondisi, tipe animasi yang satu ini seringkali diberi pengulangan sampai mencapai suatu kondisi tertentu. Teknik.

Open road throughuntryside free stock photo public domain clip art
Jenis animasi path ini adalah animasi objek yang gerakannya mengikuti jalur yang telah ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak di sepanjang lintasan. Biasanya di dalam pipeline animasi sebuah loop animasi diperkenalkan. Sehingga animasi terus berulang hingga mencapai kondisi tertentu.

Brown pathway surrounded by trees and flowers illustration, Computer mouse Macintosh Cartoon
Baseline 2023. Newly available. The CSS motion path module allows authors to animate any graphical object along a custom path. The idea is that when you want to animate an element moving along a path, you previously only had animating translation, position, etc. at your disposal, which wasn't ideal and only allowed for simple movements.

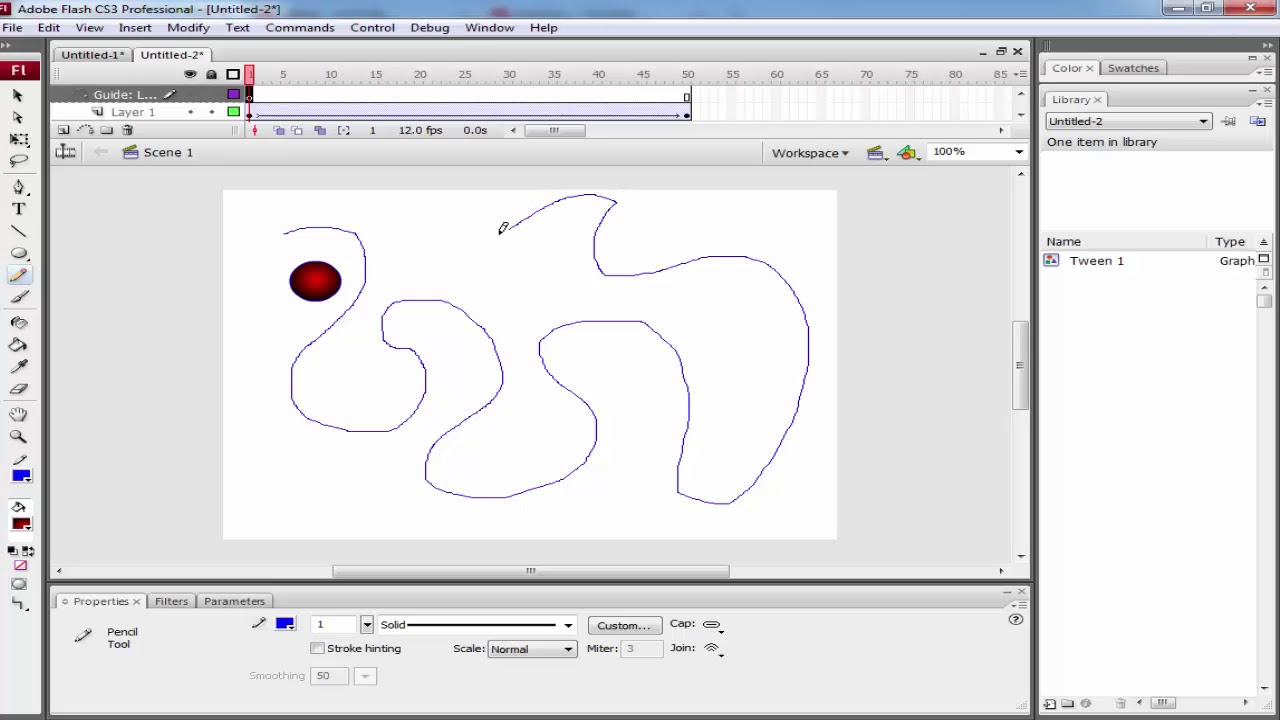
Cara mudah membuat animasi path dengan adobe flash YouTube
Back on the timeline, open the Path menu in the library and click on the Custom folder. The new path will show up here. If we drag and drop this path onto the next two clips in the timeline, they now have the exact same movement as the first clip. Applying Custom Motion Paths to Graphics and Text.

TUTORIAL TEK ANIMASI PATH ADOBE AFTER EFFECT YouTube
Ada animasi objek standar yang terpasang, seperti flying atau fading, tapi Anda mungkin tidak menyadari bahwa Anda juga bisa menerapkan motion path. Motion paths adalah jalur yang telah dibuat sebelumnya, seperti lekukan dan gambar angka delapan, sehingga objek Anda akan bergerak seiring saat animasi dimainkan.

Peta, Infografis, Garis Waktu, Jalan, Peta Jalan, Animasi png Klipartz
Founded in 2002 by Nobel Laureate Carl Wieman, the PhET Interactive Simulations project at the University of Colorado Boulder creates free interactive math and science simulations. PhET sims are based on extensive education research and engage students through an intuitive, game-like environment where students learn through exploration and discovery.

Tutorial Animasi Motion Path Adobe Flash YouTube
Create your first video. Create animated maps for video. Free animated map maker.

Tutorial Animasi Garis (Trim Path) Adobe After Effect YouTube
Animasi path. Teknik animasi path adalah animasi dengan menggerakkan objek di sepanjang garis yang ditentukan sebagai lintasan. Contohnya dalam pembuatan animasi kereta api, pesawat terbang, dan lain-lain yang membutuhkan lintasan gerak tertentu. 4. Animasi spline.