Angular material icons list How to Create icons list in Angular Material?
Angular Material 2 brings Material Design components to Angular 2+ apps. The goal of the project is to build a full array of components to make it very easy to built Material Design interfaces for mobile and desktop. The latest release of Angular Material depends on Angular 4+. Here's how to get started with Angular Material 2:

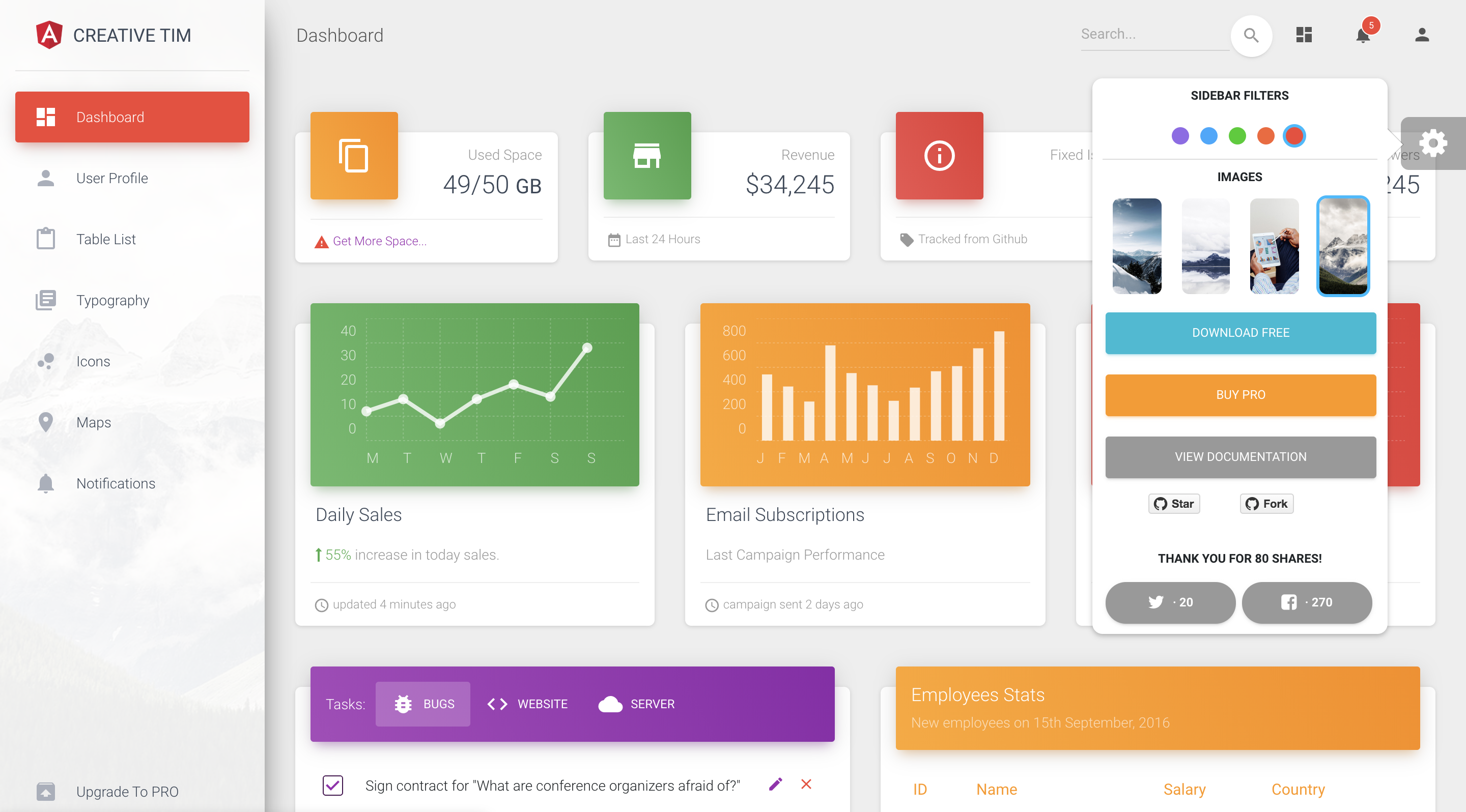
Best 10+ Angular Material Themes for Spring 2021 Creative Tim
Explore the features and functionalities of the table component in Angular Material, a framework for creating modern and responsive web applications. The table component enables you to display and manipulate data in various formats, such as sorting, filtering, pagination, and selection. You can also customize the appearance and behavior of the table component with different options and directives.

Angular 4 + Material Design. Angular Material is a set of modern UI
Learn Material Design in Angular, Theming Angular Material Components and Developing your Angular application with Material Design like a pro. home. Home. target. Courses. article. Articles. extension. Components. live_help. Consult. dark_mode. light_mode. Creating Angular Components with Material Components Web .

Angular Material Design How to Use Angular Material Design?
Angular Material Theming Angular Material. Learn how to customize the look and feel of your Angular Material components with themes, palettes, typography, and more. Follow the step-by-step guide to create your own theme or use the built-in ones. Explore the theming examples and see how Material Design can enhance your app.

Creating Beautiful Apps with Angular Material
Using Angular Material's Typography . Customizing component styles . Creating a custom form field control . Using elevation helpers . Creating a custom stepper using the CdkStepper . Learn Angular. Current Version: 7.3.7. Powered by Google ©2010-2019. Code licensed under an MIT-style License.

Getting started with Angular Material UI
Form field | Angular Material. overview api examples.

10+ Best Angular Material Templates to help you build Web Apps in 2020
Angular Material uses native

Angular Material Form Complete Guide to Angular Material Form
Select | Angular Material. overview api examples.

Angular Material
angular. material. material design. components. Angular Material. Latest version: 17.1.0, last published: 6 days ago. Start using @angular/material in your project by running `npm i @angular/material`. There are 2551 other projects in the npm registry using @angular/material.

How to add Angular material to our project Dunebook
Angular Material also provides tools that help developers build their own custom components with common interaction patterns. ## Angular Material's Theming System In Angular Material, a theme is a collection of color and typography options. Each theme includes three palettes that determine component colors: primary, accent and warn.

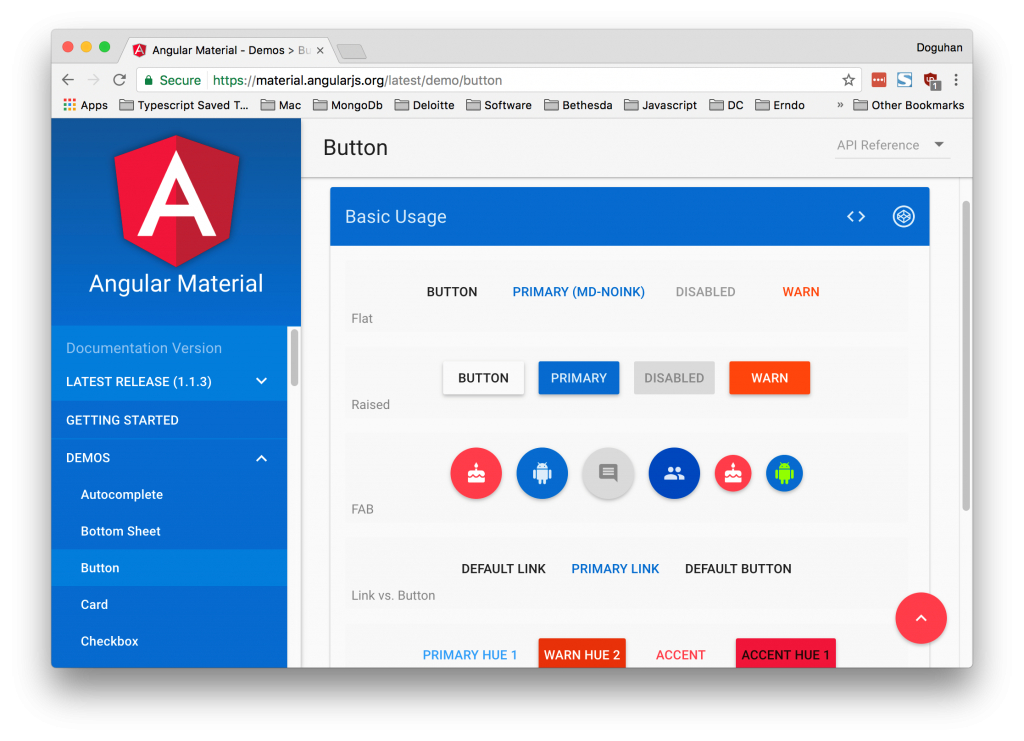
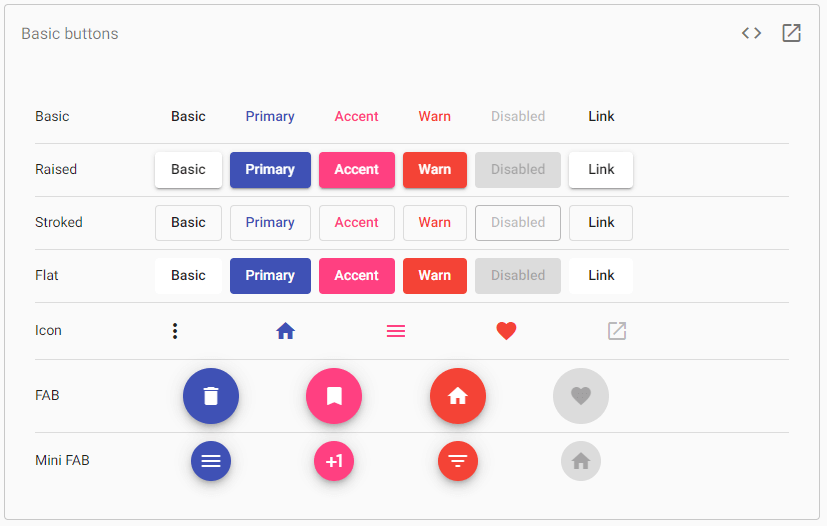
Angular Material Buttons Javatpoint
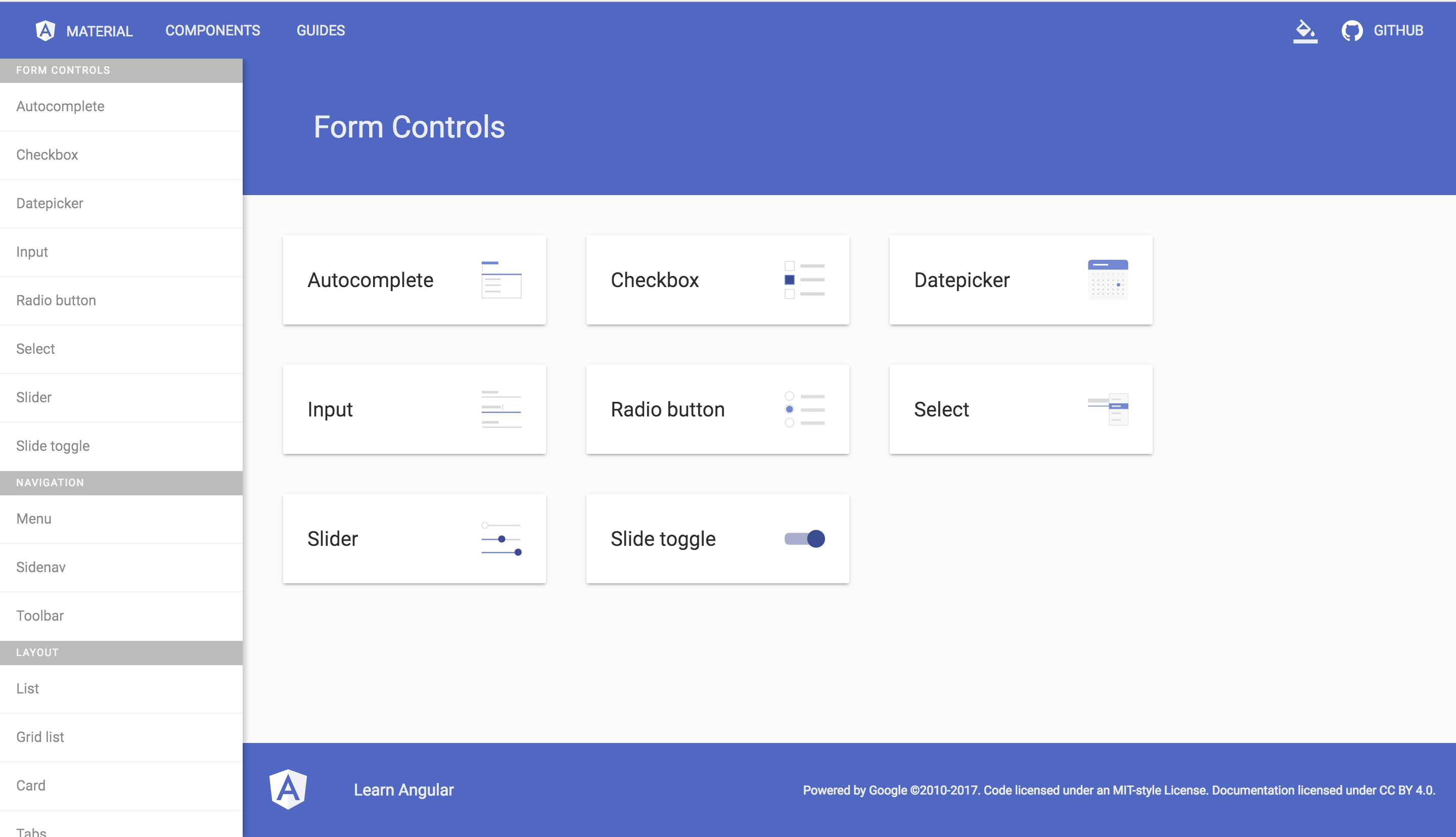
Angular Material comprises a range of components which implement common interaction patterns according to the Material Design specification. Form Controls Controls that collect and validate user input. Navigation Menus, sidenavs and toolbars that organise your content. Layout Essential building blocks for presenting your content. Buttons.

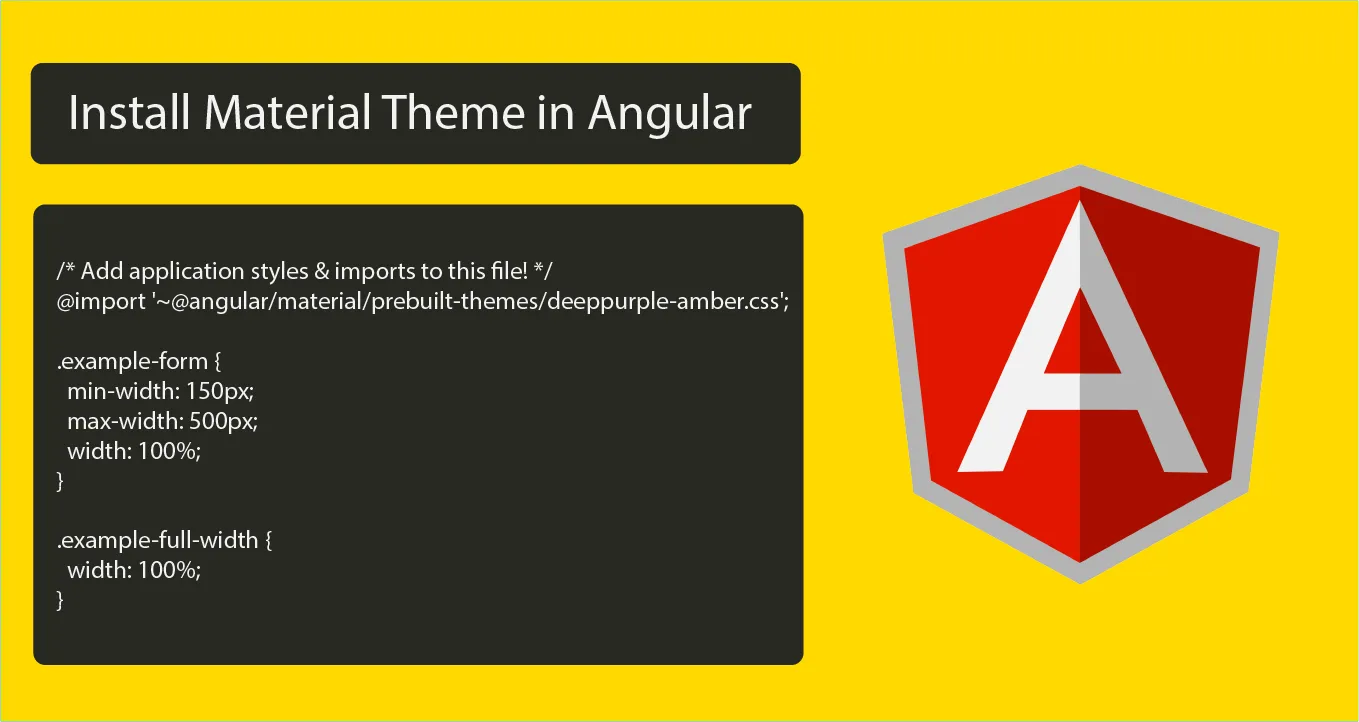
Angular Material Install Material Theme in Angular
Angular Material comprises a range of components which implement common interaction patterns according to the Material Design specification. Form Controls Controls that collect and validate user input. Navigation Menus, sidenavs and toolbars that organise your content. Layout Essential building blocks for presenting your content.

Angular Material (Material 3 Design Component Figma Library For Angular
link Step 4: Include a theme. Including a theme is required to apply all of the core and theme styles to your application. To get started with a prebuilt theme, include one of Angular Material's prebuilt themes globally in your application. If you're using the Angular CLI, you can add this to your styles.css:
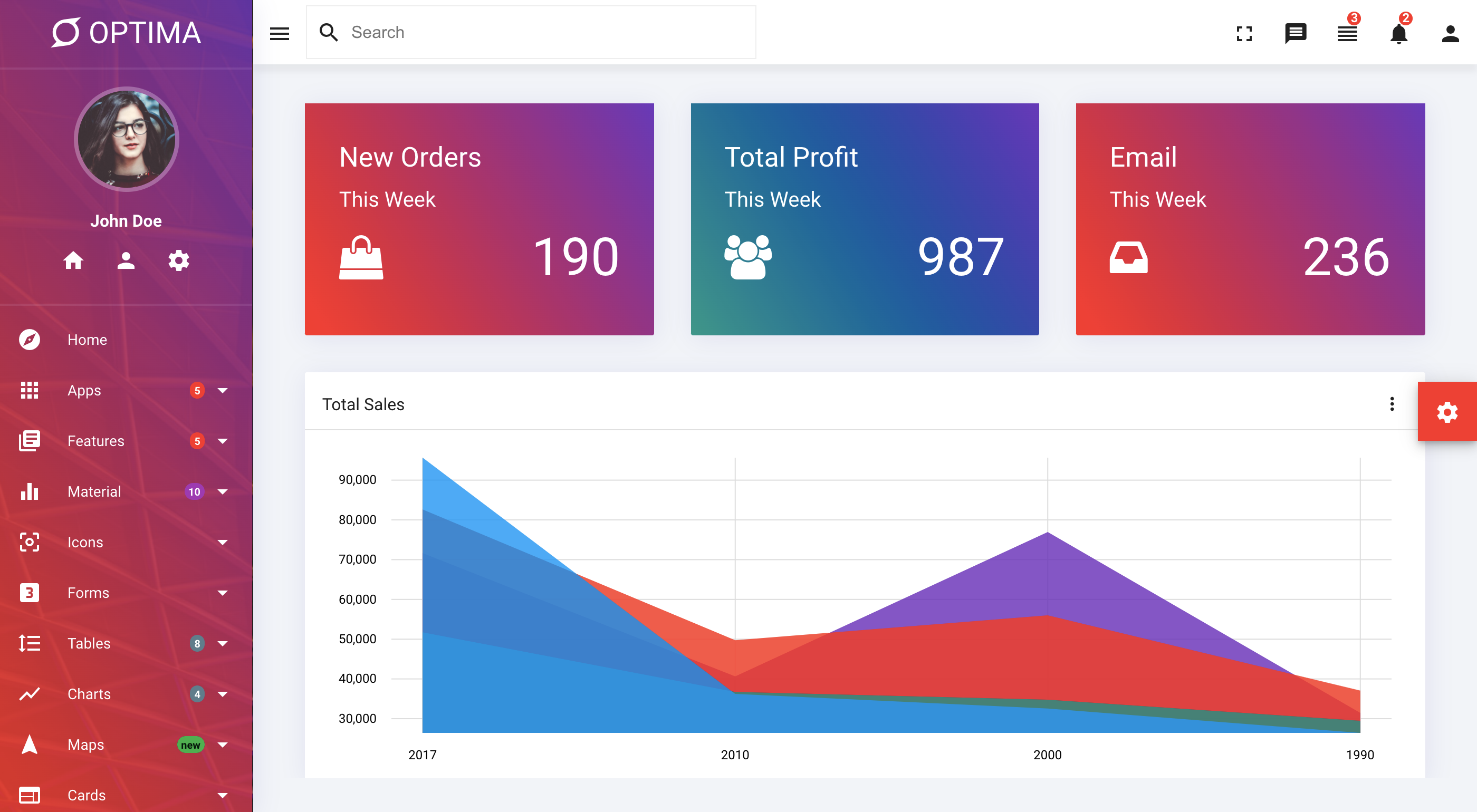
Free Angular Material Design MaterialPro Angular 8 Admin
Getting started with Angular Material is easy and fun. Learn how to install and set up the library, use the pre-built components, and customize your own themes and styles. Angular Material is a UI component library that implements the Material Design principles for Angular applications.

Angular Material Button Basic Archives Elite Corner
Angular Material 15 is the latest version of the popular UI component library for Angular applications. In this post, you will learn about the new features and improvements that Angular Material.

Angular Material Templates
Angular Material. Latest version: 17.2.2, last published: 7 days ago. Start using @angular/material in your project by running `npm i @angular/material`. There are 2568 other projects in the npm registry using @angular/material.